是否要将推送通知添加到WordPress网站?推送通知允许您向用户发送通知,即使用户未访问您的网站也是如此。
在本文中,我们将向您展示如何轻松地将Web推送通知添加到您的WordPress网站。我们还将讨论最好的WordPress推送通知插件以及如何从WordPress网站发送桌面和移动推送通知。
什么是推送通知?
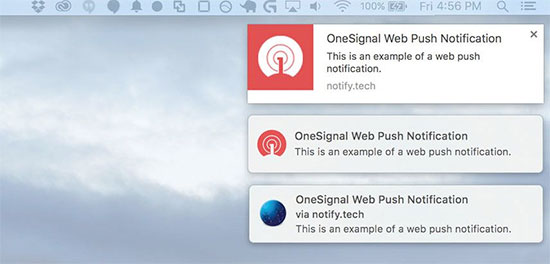
推送通知是显示在用户桌面或移动设备上的通知区域顶部的可点击消息。即使用户的浏览器未打开,也可以显示它们。

除了桌面,Web推送通知也适用于移动设备。这样,您就可以通过最新的更新和优惠与设备联系。事实证明,网络推送通知是将网站访问者转换为客户和忠实粉丝的一种非常有效的方式。
为什么将Web推送通知添加到您的WordPress站点?
我们已经讨论过,70%离开您网站的人永远不会回来。这就是您需要将这些网站用户转换为订阅者或客户的原因。
您可以通过一次使用多个渠道来完成此操作。这包括电子邮件营销,社交媒体,移动或短信营销以及网络推送通知。
虽然电子邮件列表仍然是您可以使用的最主要和最有效的营销工具,但推送通知对我们来说非常有效。
原因如下:
- 用户需要明确许可才能接收推送通知。这意味着他们已经对您提供的内容感兴趣,并且更有可能参与通知。
- 与电子邮件或社交媒体更新相比,推送通知更短,所需关注度更低。
- 没有算法,因此几乎100%的消息都被传递。
- 用户可以控制他们的设备如何显示通知,他们可以将其打盹,或完全关闭它们。
- 没有多少公司在使用它。
流行的网站,包括Facebook,Pinterest,LinkedIn和其他许多人都了解其重要性,并且已经在使用网络推送通知。
这些通知比SMS,电子邮件营销和社交媒体平台更具吸引力。根据一项调查,推送通知的开放率比电子邮件高50%,点击率高一倍。
话虽如此,让我们来看看如何将Web推送通知添加到WordPress网站。
使用OneSignal在WordPress中设置Web推送通知
OneSignal是WordPress网站的免费推送通知服务。它允许您轻松地向任何网站添加推送通知。
您需要做的第一件事是安装并激活OneSignal插件。
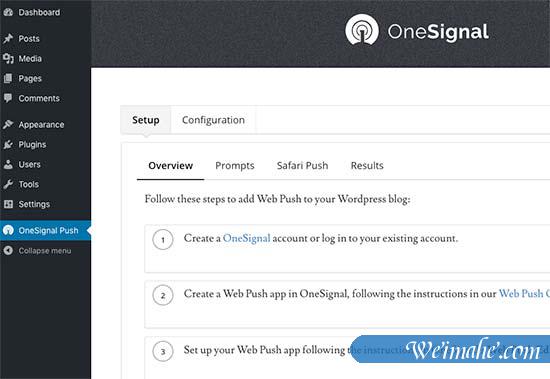
激活后,插件会将标记为OneSignal的新菜单项添加到WordPress管理栏。单击它将转到插件的设置页面。

设置页面分为“设置”和“配置”选项卡。设置选项卡实际上是有关如何在WordPress中设置OneSignal推送通知的详细文档。它与我们将在本教程中向您展示的步骤相同。
要设置OneSignal,您需要在插件设置中添加API密钥和APP ID。
让我们开始吧。
第1步:设置OneSignal推送通知
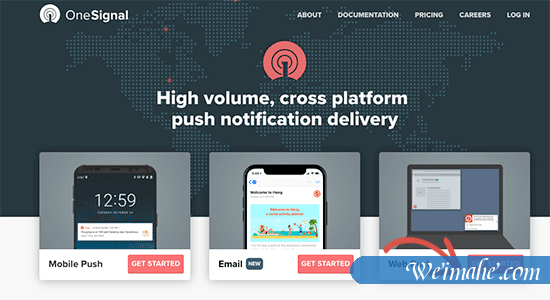
首先,您需要访问OneSignal网站,然后单击Web Push选项旁边的“开始使用”按钮。

系统会要求您提供电子邮件和密码以创建免费帐户。创建帐户后,您将转到OneSignal信息中心。

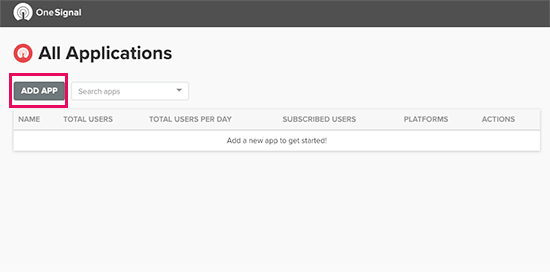
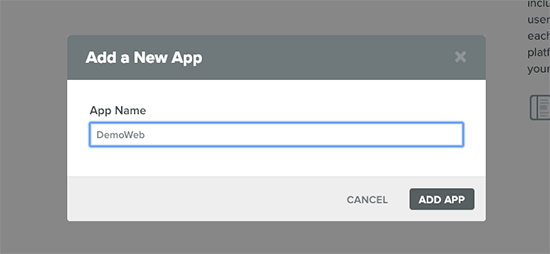
在仪表板上,单击“添加应用程序”按钮以创建您的第一个应用程序。
系统会要求您提供应用名称。你可以在这里使用任何可以帮助你识别它的东西。

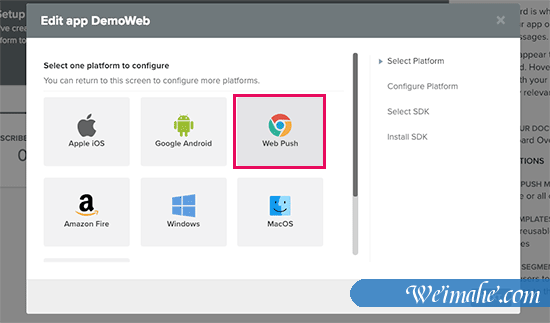
接下来,您需要选择一个平台。您可以为应用选择多个平台。目前,我们建议选择“网络推送”,然后单击下一步按钮继续。

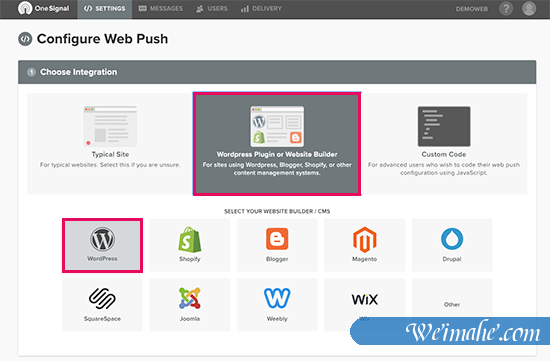
在下一步中,将要求您选择集成方法。继续,单击“WordPress插件或网站生成器”框,然后选择WordPress。

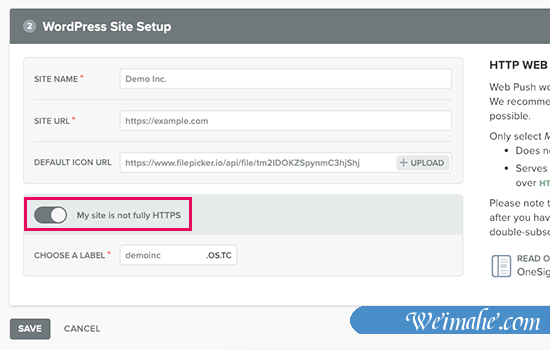
向下滚动一下,您将看到“WordPress站点设置”部分。
您需要输入您的网站名称,URL并上传徽标。此徽标将显示在您的通知中,因此我们建议您使用站点图标(favicon)或网站徽标。

在此之下,如果您的WordPress网站未使用SSL / HTTPS,您将看到可以打开的切换。您只能从安全的HTTPS URL发送Web推送通知。如果您的WordPress网站未使用HTTPS,则需要启用此设置并输入标签。
标签基本上是使用安全HTTPS URL在OneSignal服务器上托管的子域。此子域名将用于发送推送通知。
如果您想在自己的WordPress网站上设置HTTPS,请参阅我们的分步教程,了解如何将WordPress从HTTP移动到HTTPS。我们强烈建议您使用自己的域名使用SSL而不是OneSignal上的子域名,因此您不会永远被锁定在他们的平台上。
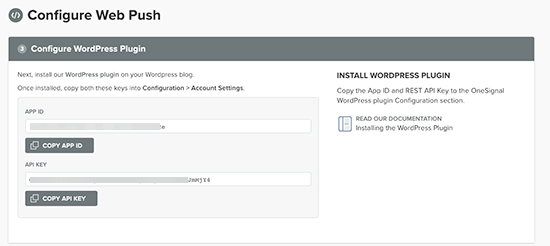
完成后,单击“保存”按钮以存储OneSignal设置。您现在将看到需要复制的API密钥。

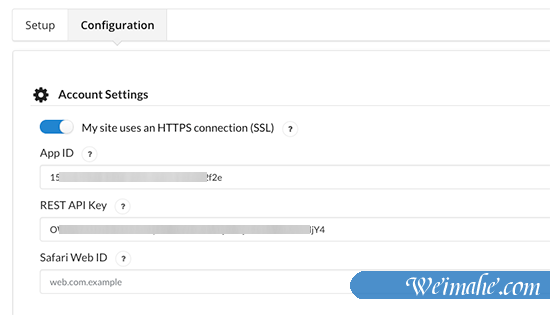
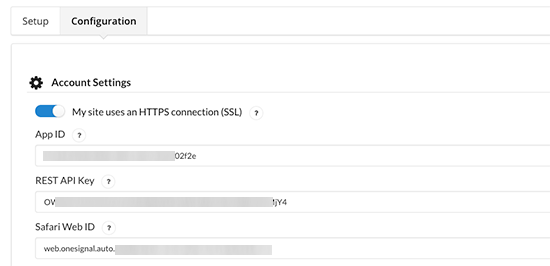
现在,您可以切换回WordPress网站上的OneSignal插件设置并切换到“配置”选项卡。您需要粘贴先前复制的APP和API密钥。

这些API密钥只允许您通过Chrome和Firefox网络浏览器发送推送通知。
您还需要Safari Web ID才能通过Safari Web浏览器发送推送通知。
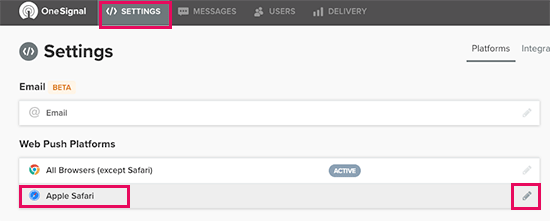
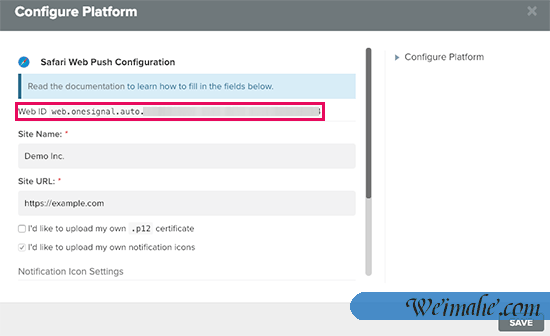
要获取Safari API密钥,您需要切换回OneSignal网站并转到应用程序的设置页面。在那里,您需要单击Apple Safari旁边的编辑图标。

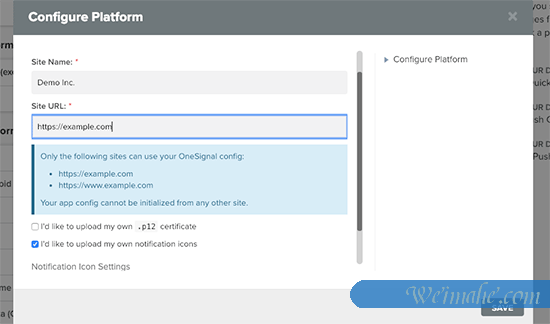
接下来,系统会要求您输入网站标题,网址,并可选择上传网站图标。

单击“保存”按钮以存储您的设置。之后,您将在屏幕上看到您需要复制的Safari Web ID。

再次,切换回WordPress网站上的插件设置页面,并将Safari Web ID粘贴到配置选项卡下。

不要忘记单击“保存”按钮来存储插件设置。
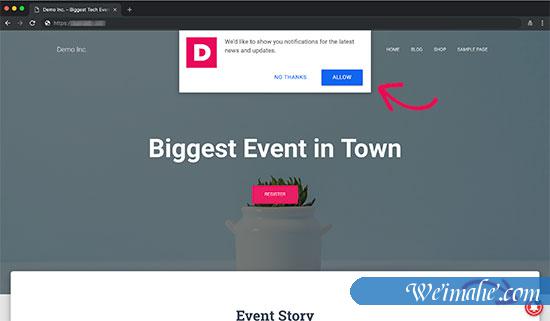
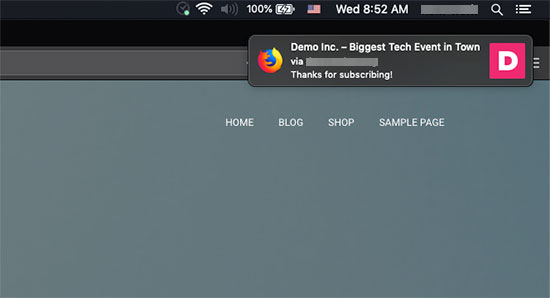
您现在可以在新的隐身浏览器标签中访问您的网站。您将在顶部看到推送通知弹出窗口,并在屏幕右下角看到铃声通知图标。

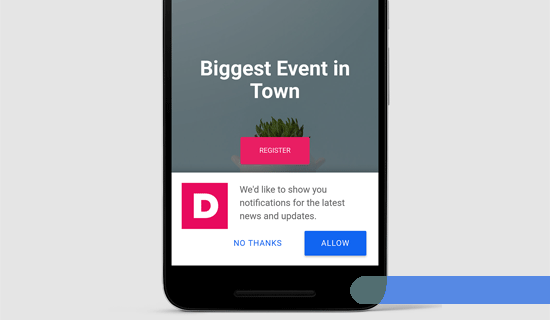
推送通知弹出窗口也将出现在移动浏览器上。

注意:推送通知弹出提示的外观可能因站点的http / https设置而异。
现在,您可能想知道为什么这个推送通知提示看起来与您在其他一些网站上看到的不同?
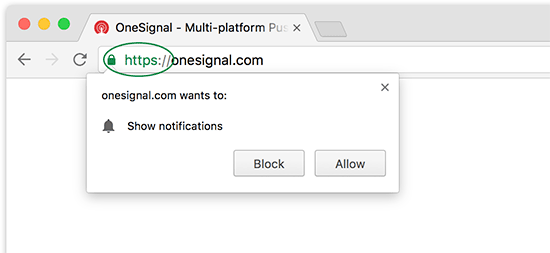
通常用户会看到浏览器默认通知提示,如下所示:

现在的问题是,如果用户点击“阻止”按钮,他们将永远不会看到订阅通知的提示。要解决此问题,OneSignal会提供两种不同的提示类型。
第一个是推送通知弹出窗口,另一个是订阅铃声图标。它们都是完全可定制的,您可以更改它们以满足您的需求。
步骤2.自定义推送通知弹出提示
基本的推送通知弹出非常简单。它使用通用语言并显示您网站的徽标。您可能希望自定义它以使其更加个性化。
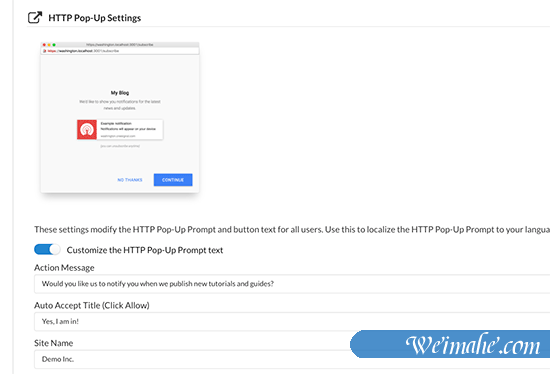
只需切换到WordPress网站上OneSignal插件设置页面下的配置选项卡,然后向下滚动到“HTTP弹出设置”部分。

您需要单击“自定义HTTP弹出提示文本”旁边的切换,然后开始添加自己的文本。
在测试提示之前,不要忘记单击“保存”按钮存储设置。
步骤3.自定义Bell通知图标
通常,当用户解除通知时,浏览器提示通知和弹出窗口消失。
如果用户以后改变主意并希望接收推送通知怎么办?
OneSignal中的订阅铃声允许您向用户显示在您的网站上订阅推送通知的提示。
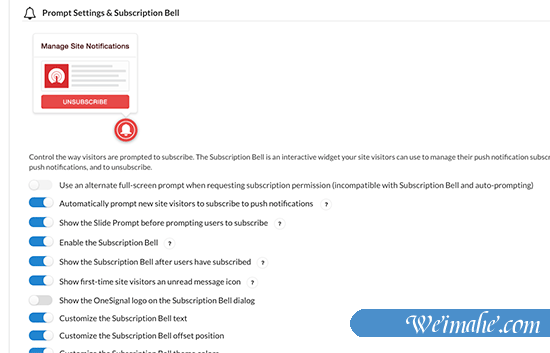
铃声图标也可以从插件的设置页面完全自定义。只需向下滚动到“提示设置和订阅响铃”部分,然后打开要更改的自定义选项。

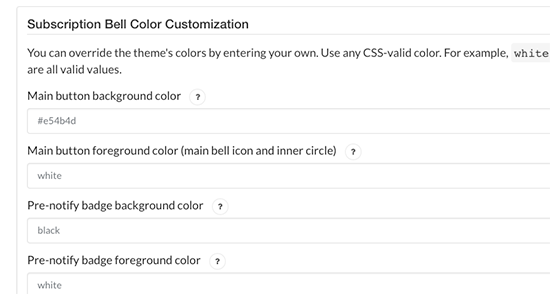
然后,您可以向下滚动并更改要自定义的每个选项的设置。理想情况下,您需要更改钟形图标颜色以匹配您自己的主题颜色。

注意:我们不使用铃声图标,因为我们觉得它有点过于干扰。
步骤4.从WordPress站点发送推送通知
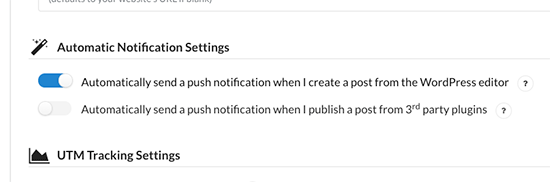
默认情况下,OneSignal插件会自动为您网站上发布的所有新帖发送推送通知。如果需要,则可以从“自动通知设置”部分下的插件设置页面关闭此功能。

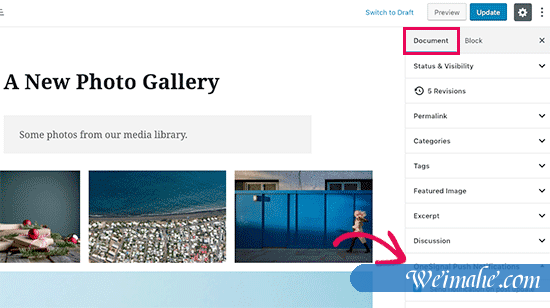
您还可以在发布或更新帖子时手动发送通知。只需编辑WordPress帖子或页面,您将在右侧的文档设置栏下看到OneSignal元框。

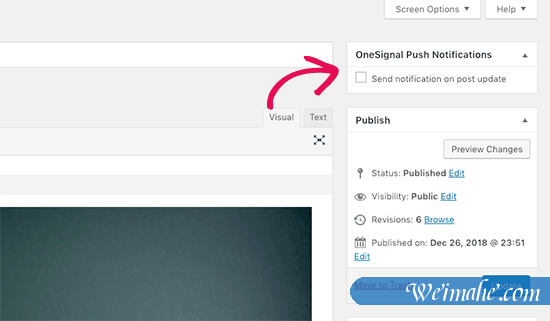
如果您使用的是旧的经典编辑器,那么您将看到如下的元框:

选中“在发布更新/发布时发送通知”旁边的框,然后单击“更新或发布”按钮。
OneSignal现在会将您的文章作为推送通知发送给您的所有订阅者。
向新订阅者发送欢迎推送通知
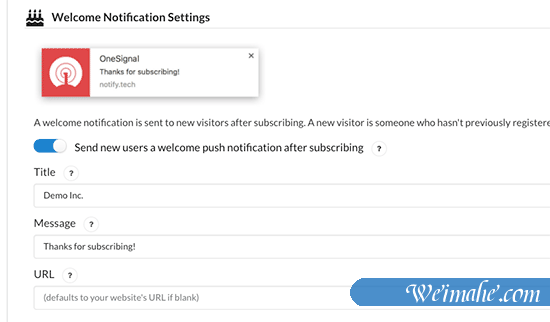
您还可以向新订阅者发送欢迎推送通知。访问WordPress管理区域中的OneSignal设置页面,然后向下滚动到“欢迎通知设置”部分。

现在,当新订阅推送通知时,他们将在其设备上收到欢迎通知。根据他们的浏览器和设备,通知可能看起来不同。

就是这样,您已成功将网络推送通知添加到您的WordPress网站。
您还可以从OneSignal应用信息中心发送自定义通知。该过程非常直观,您可以在登录OneSignal后按照屏幕说明操作。
其他好的WordPress推送通知插件
从一开始就选择正确的Web推送通知服务非常重要。由于大多数提供商都试图锁定您的平台,因此更改推送通知服务可能会导致丢失旧订阅者。这意味着如果你切换,那么你将从头开始。
这就是为什么我们建议您询问您选择的提供商以进行所有需要配置的设置,以使您的订户列表可移植。
- OneSignal提供免费的WordPress推送通知插件,可为多达30,000名订户提供无限制的移动推送和网络推送通知。
- 甚至他们的免费计划也包括分段,本地化,使用Google分析跟踪以及强大的API等功能。
- 您可以将其与所有热门电子邮件营销服务一起使用,通过网络推送通知发送您的新闻通讯电子邮件
WordPress就是选择。以下是一些其他WordPress推送通知插件,您也可以尝试。
- PushEngage Web推送通知 – 这是推送通知服务提供商PushEngage的连接器插件。他们的免费计划限制为2500个订阅者,120个通知和5000次点击。
- PushAlert – Web推送通知 – 帮助您连接到PushAlert Web推送通知服务。他们还提供限量3000名订户的免费计划。
- PushCrew – 将您的网站连接到PushCrew的推送通知服务。他们提供限量2000名订户的免费计划。
- PushAssist – PushAssist Web推送通知服务的连接器插件。他们的免费计划仅限于2000名订阅者。
我们希望本文可以帮助您了解如何向WordPress网站添加Web推送通知。


