您是否希望在您的网站上添加支持/文档部分?想知道向WordPress网站添加wiki知识库的最佳方法吗?在本文中,我们将向您展示如何在WordPress中创建Wiki知识库。
在WordPress中有三种不同的方法可以构建一个wiki站点:
- 您可以使用专用的WordPress wiki主题来构建您的知识库。
- 您可以使用专用的WordPress wiki插件来构建您的知识库。
- 您可以使用一些自定义代码段来构建您的知识库。
现在每种方法都有利弊。但不要担心,我们会解释每一个,这样你就可以做出正确的选择。
WordPress维基和知识库主题方法

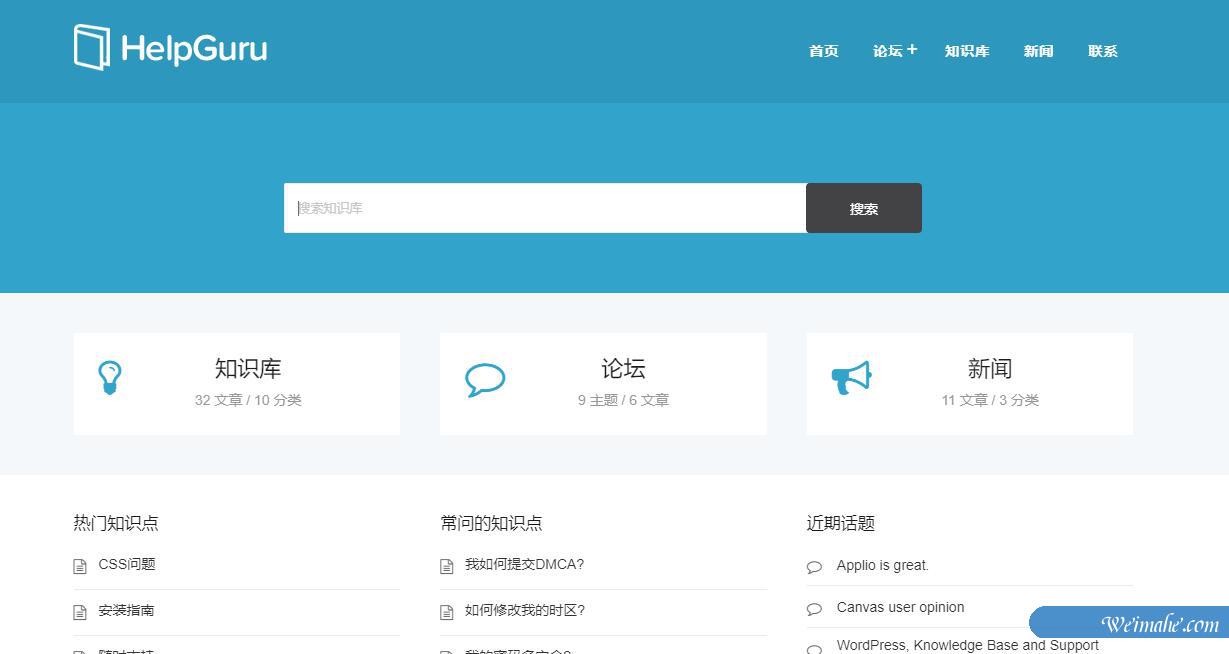
构建Wiki的最简单方法之一是使用WordPress wiki知识库主题。有很多可用的,但我们推荐知识库WordPress主题Helpguru汉化版
设置的最佳方法是在子域或目录(如support.yoursite.com或yoursite.com/knowledgebase/)上安装WordPress
完成后,您只需安装并激活Helpguru即可。
使用任何WordPress Wiki和知识库主题的最大缺点是您不能在主站点上使用它们。您必须在子域或目录上进行设置,因为这些主题与您的品牌不匹配,并且您绝对不希望您的主页成为维基。
然而,许多站点的知识库都在子域上,所以这并不像听起来那么糟糕。这个决定真的取决于你的偏好。
WordPress维基和知识库插件方法

如果您想在现有的WordPress网站上添加wiki知识库,那么最简单的方法就是使用WordPress wiki知识库插件。有几个插件可用,但是我们建议使用Knowledge Base for Documents and FAQs。
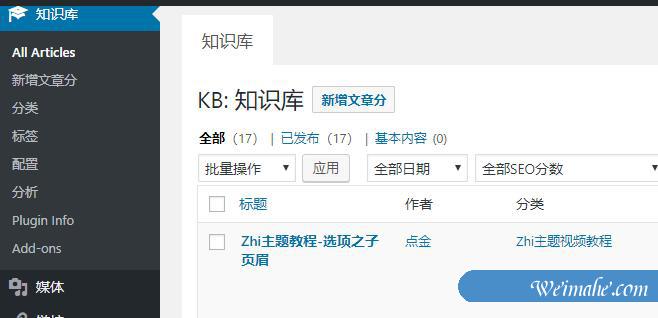
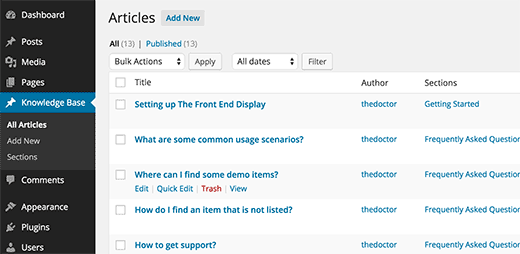
您所要做的就是安装并激活插件。激活后,它会在您的WordPress管理区域中添加知识库选项卡。

这个插件可以基于相关模板进行配置颜色,宽度,布局及文字显示等。功能比较够用。但是如果要显示更多模板,需要付费购买扩展。
在我们的下一个方法中,我们将向您展示如何免费完成所有这些,但它确实涉及代码。
WordPress Wiki和知识库代码片段方法
将wiki知识库添加到现有WordPress站点甚至创建专用wiki站点的另一种方法是使用代码段方法。
缺点是你必须复制/粘贴一些对初学者来说可怕的代码。好处是它给你更多的自由,而且与前两个选项不同,它是完全免费的。
我们会尽力提供分步说明。
注意:在开始之前,请创建WordPress站点的完整备份。
您需要做的第一件事是安装并激活Knowledgebase CPT插件。这个简单的插件创建了一个名为的自定义帖子类型knowledge_base和一个名为的分类section。
这使您可以轻松添加Wiki文章并将其组织成各个部分。

一旦你有一些文章和部分,你需要在你的网站上显示它们。这是您需要处理一些代码的地方。
首先将此代码段添加到主题的functions.php文件或特定于站点的插件中。
function wpb_knowledgebase() {
// Get Knowledge Base Sections
$kb_sections = get_terms(‘section’,’orderby=name&hide_empty=0′);
// For each knowledge base section
foreach ($kb_sections as $section) :
$return .= ‘<div class=”kb_section”>’;
// Display Section Name
$return .= ‘<h4 class=”kb-section-name”><a href=”‘. get_term_link( $section ) .'” title=”‘. $section->name .'” >’. $section->name .'</a></h4><ul class=”kb-articles-list”>’;// Fetch posts in the section
$kb_args = array(
‘post_type’ => ‘knowledge_base’,
‘posts_per_page’=>-1,
‘tax_query’ => array(
array(
‘taxonomy’ => ‘section’,
‘terms’ => $section,
) ,
),
);$the_query = new wmh_Query( $kb_args );
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
$return .= ‘<li class=”kb-article-name”>’;
$return .= ‘<a href=”‘. get_permalink( $the_post->ID ) .'” rel=”bookmark” title=”‘. get_the_title( $the_post->ID ) .'”>’. get_the_title( $the_post->ID ) .'</a>’;
$return .= ‘</li>’;
endwhile;
wmh_reset_postdata();
else :
$return .= ‘<p>No Articles Found</p>’;
endif;
$return .= ‘</ul></div>’;
endforeach;
return $return;
}
// Create shortcode
add_shortcode(‘knowledgebase’, ‘wpb_knowledgebase’);
此代码列出了它们所在的部分下的所有知识库文章。
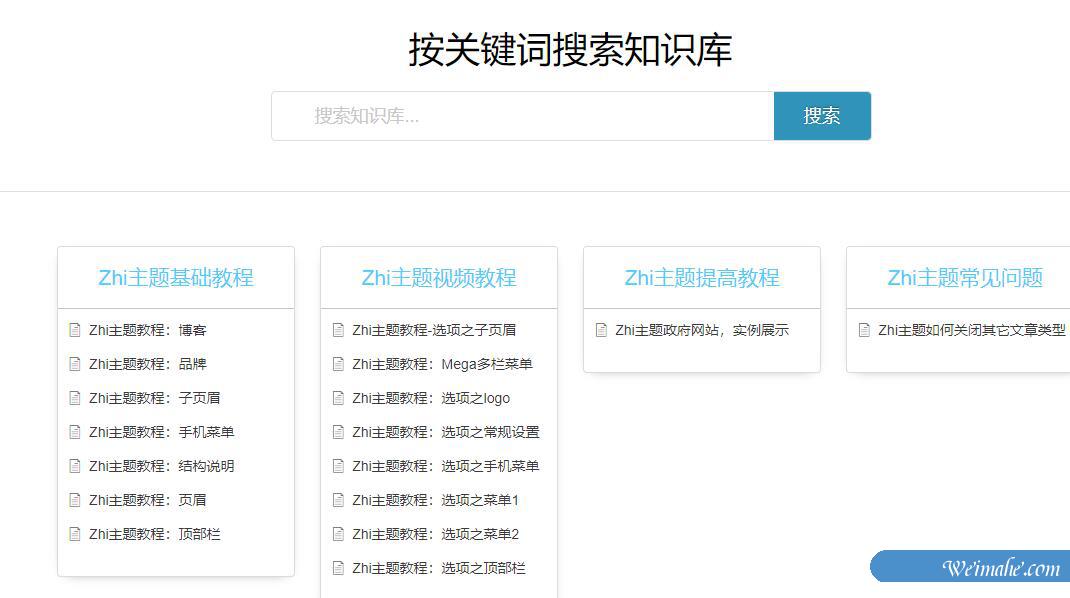
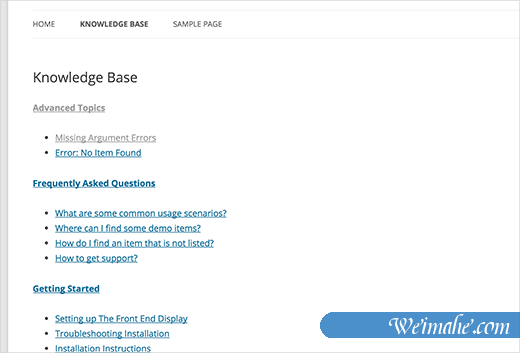
接下来,您需要做的就是创建一个新的WordPress页面并[knowledgebase]在其中添加短代码。保存您的页面并进行预览。

它现在看起来非常简单,但我们可以添加一些样式。您可以使用此CSS作为起点,然后继续编辑以匹配您自己的颜色。
将以下代码粘贴到主题的style.css文件中。
.kb_section {float:left;width:280px;max-width:280px;margin:10px;background-color:#f5f5f5;border:1pxsolid#eee;}h4.kb-section-name {background-color:#eee;margin:0;padding:5px;}ul.kb-section-list {list-style-type:none;list-style:none;display:inline;}li.kb-section-name {list-style-type:none;display:inline;}ul.kb-article-list {list-style-type:none;list-style:none;}li.kb-article-name {list-style-type:none;}div.kb_section:nth-of-type(3n+1) {clear:left;}div.kb_section:nth-of-type(3n+3) {}
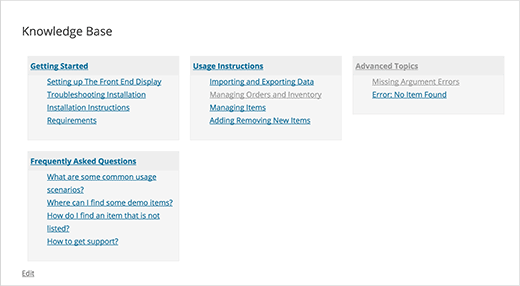
这是我们在我们使用Twenty Twelve主题的演示网站上看到的。

默认情况下,您的部分将按字母顺序显示。但是,如果要更改节的顺序,则可以通过安装Custom Taxonomy Order NE插件来实现。这将允许您按正确的顺序拖放您的部分。
这就是全部,我们希望本文能帮助您在WordPress网站上添加Wiki知识库部分


