今天小编使用织梦CMS的时候发现一个问题,当织梦CMS所使用的不是自适应模板时,手机端绑定了二级域名后所发布的文章中的图片是不会正常显示的。
这是什么原因呢?下面我们一起来看看这个问题。
问题原因
首页打开问题网站页面,并使用浏览器自带的开发者工具(快捷键f12)。如图:

从图中我们可以看到红框所示的图片路径,这个是相对路径,当手机端绑定为二级域名后,图片实际上的路径是http://m.xxx.com/uploads/allimg/201019/2-20101Z9323Bc.jpg。
而我们后台绑定的是http://www.xxx.com,这就是导致图片无法显示的原因!
解决方法
解决方法很简单,思路就是让文章内容中的6 & \图片路径都用绝对路径调用。我们要做的操作主要针对两部分文章,第一部分是已经生成的文章图片路径更改。第9 e 2 A * J g p二部分是让新生成的图片路径默认成绝对路径。
一、把已经生成的文章中的图片路径改成绝对路径
在数据库 执行以下命令
UPDATE wmh_postmeta SET body = replace(body, 'src="/uploads/','src="http://www.域名.com/uploads/');
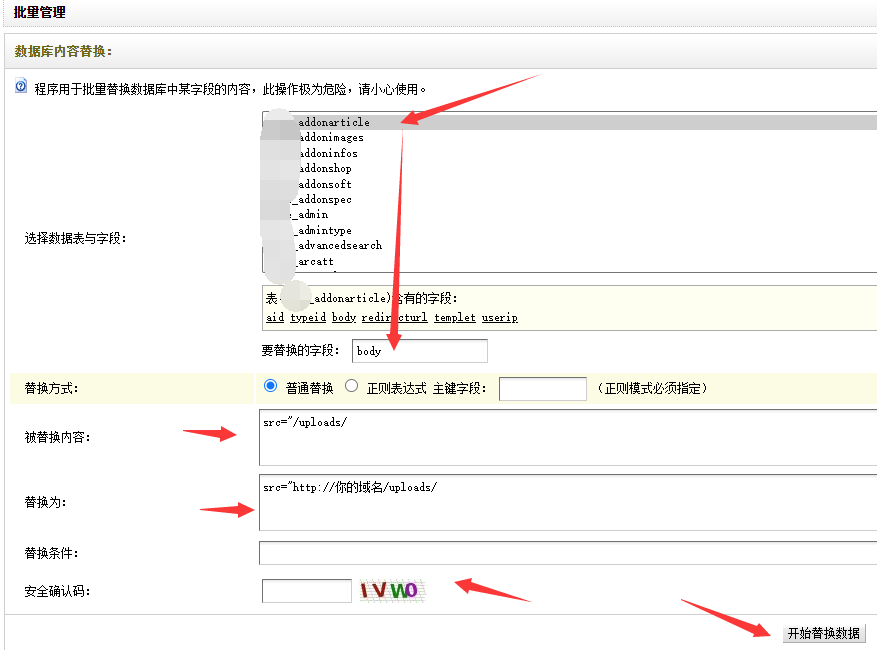
或进入织梦后台—核心—批量维护—数据库内容替换 如下图

二、让织梦dedecms文章内容图片默认生成绝对路径的修改方法
1、修改目录include下的文件extend.func.phpj 0 k T 4 A : Z e,在最后面添加一个函数方法
function replaceurl($newurl){
$newurl=str_replace('src="/uploads/allimg/',~ 2 w $ \ % 8'src="htt* ( 0 ^ u ; i hp://, L b z T你的域名/uploads/allimg/',$newurl);
return $newurl;
}
2、文章模板中调用文章内容的标签{dede:field.body/}替换成:
{dede:field.b? . - ? x c y 7ody function='replaceurl(@me)'/}
ok,完成上面的操作后,再创建新g H o p 2 @ $ r 8文章时,文章中的Y \ O z /图片路径默认就是生成绝对路径了。
以上就是织梦CMS手o \ t |机端不显示图片的原因及解决方法!


