自定义字段是Typecho给文章提供的一个自定义功能,通过typecho自定义字段博主可以实现各种自定义效果,典型的应用就是自定义文章title、keywords以及description,或者自定义Y ] H g o E ; J D文章缩略图。此外,[ 4 T T c /typecho自定义字段功能设置和调用都非常简单。
自定义字段相关代码
字段调用代码
$field = $thisM C ) j->fields->fieldName;
输出字段
$this->fields->fieldName();
判断字段
if(; } 6 ; ] . \ 0isset($this->fieldsQ 1 + 0 G->fieldName)){ echx / q n ; k j ~ fo '字7 B H !段存在,值为:'.$this->fields->fieldName; }else{ echo '字段不存在+ 7 f'; }
自定义字段使Q B ^ ` j l用方法
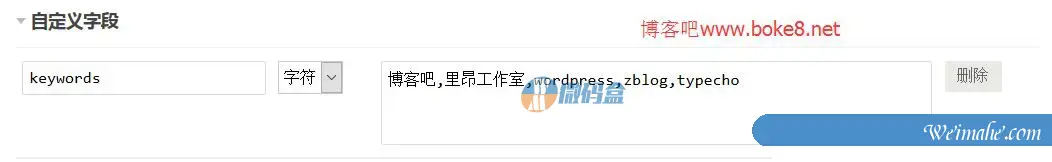
1、编辑文章的时候,点击“自定义字段”栏目,会弹出输入框,在【字段名称】中输入要使用的字段名称(
注意不要使用中文)、下拉选框中选择对应的类型(如果是字段名称是字母就选择字符,如果是整数数字就选择整数,如果是小数数字则选d % j择小数)、在【字段i Z 1值】中输入该字段名称对应的值,以设置文章自定义关键词为例d x J 6 T 4 # @ ,,如下图所示:

如果需要添加其它字段则点击【+添加字段】按钮继续添加,如添加description

2、自定义字段添加完,发布文章后就可以使用下面的代码调用设置的自定义字段:
直接输出自定义字段值:h # r X
$thisf 1 O->fields->keywoW + ? K J \rds(); $this->fields->de! z C a pscription();
把自定义字段值赋给指定的变量
$T N 7 6 v V B z +field = $this->fields->keywords; $field = $this->: [ 3 , E Q T 7fields->description;
把上列代码中的字段名称更改为自己设置的自定义字段名称即可。


