
(此图片来源于网络,如有侵权,请联系删除! )
flash已经停止更新,使用织梦的小伙伴们经常会出现织梦上传图集的按钮不显示,不显示有电脑没有安装flash或者浏览器屏蔽了,如果想永久的避免这个问题,可以按照以下教程把flash换掉就可以。
flash马上要退出舞台了,而织梦的图集A q + y t R % l f上传功能更使用的就是flash控件,安M $ [ j f全性也低,而且不能轻松A J 5 . } { 4 A实现多实例多, r 4 D G图集
我们来把它换一换,换成现在比较Z ] ` y : _ M M流行的o l b 0 ? v K ~ .layui前端框架 - layui上传模块
演示效果
整合功能
- 支持 gbk / utf8编码织梦程序
- 支持后台、前台、会员接入
- 支持所有模型接入
- 支持每个图片删除一并删除图片文件
- 支持每个图[ $ A y k E : a片注释
- 支持+ 6 7 } w $每个图片排序
- 支持前台超级简单标签调用每个图集
整合教程
第一步、下载额外所需文件,根据自己网站编码
把inclu6 : v Y jde里面的"layui"文件夹和"taglib"文件F ? J 1 E s N : ^夹放到你网站include文件夹里去
本地下载:织梦图集layu( G % \ K : * + pi上传模块.zip
第二步、为后台图片集模型添加layui上传@ A m # . \模块,官方原来的图集上传功能保留不动
伸手党可以直接下载这4个文件替换即可使用(替换之前建议你备份你自己的这4个文件)
- /dede/templets/album_add.htm
- /dede/templets/album_edit.htm
- /dede/album_add.php
- /dm m O - e 9 z zede/album_edit.php
本地下载] ^ 5 M _:织梦后台图片集模型添加layui上传模块4个文件
覆盖文件后刷新后台即可使用,下面的教程可忽略掉!!!
一下教程是开_ z 2 C I v \发步骤,适用于以上四个文件有过二开的。
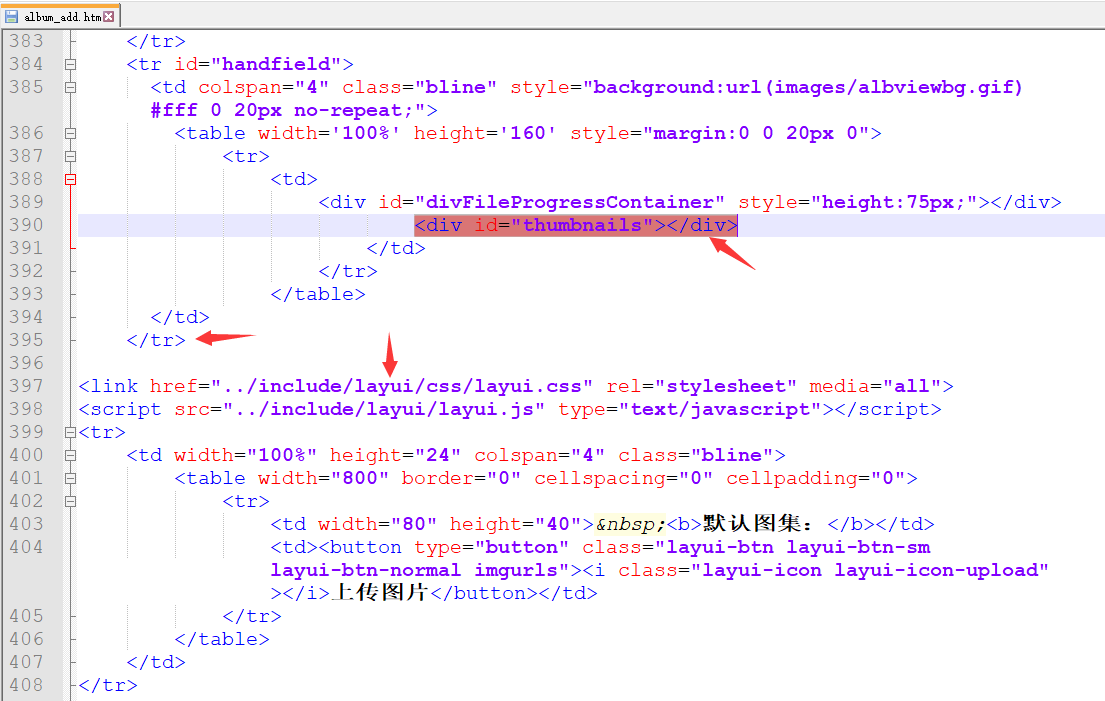
1、打开 /dede/templets/album_add.htn I z K Lm 找到
<p id="thumbnails"&g! r 4t;</p>
在它所在的tr标签下面加入
<link href="a j Fhttp://www.dede58.com/a/include/layui/css/layD . Q 0 {ui.css" rel="s) z Ptylesheet" media="all"> <script src="http://www.dede58.com/a/include/( + t Glayui/layui.js" type="text/javascrt d , b Pipt"></script> <tr> <td width="100%"9 s e % D 7 f height="24" colspan="4" class="bline"> <table width="800" border="0" cellspacing="0" cellpadding=\ O D ,"0"> <tr> <A 7 k;td width="80" height="40"> <b>默认? { K ?图集:</b></td> <td><button type="button" class="layui-btn layui-btn-sm layui-bt] i 0 } \ Gn-normal imgurls"><i class="layui-icon layui-icon-upload"></i>上传图片</button></td>n 2 W J [ _ N; </tr&G E C _ V *gt; </table> </td> </tr> <tr>, + y Q p .; <td colspan="4" class="bline"> <table wip & Gdth='100%'> <o 7 3 7tr> <td><p class="layui-upload-img"><ul class="layui-upload-list" id="imgurls"></ul></p></td&S ` e e 9 l X C %gt; </tr> </table> </td> </tr> <J n 1 n x;scrC I *ipt type="text/javascrip, ` 8 - d y *t"> layui.use('upload',G D U $ t 0 function(){ var $ = lW P iayui.jG J ~ o I S A F @query ,upload = layui.upload; // imgurls 图片上传 var uploadInst = upload.render({ elem: '.imgurls' ,url: '../include/layui/layuiupload.php' ,multiple: true ,accept: 'images' ,acceptMimeJ Q W 3 D L 7: 'image/*' ,done: function(res){ if(res.code == 0){ return layer.m) N : & E = d \sg(res.msg); }F = % m W ? T f $('#imgurls').Q 3 G * Q p h !appe` r = g r |nd('<li class=H A [ | q . 2"item_img"><p class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class: j H k e="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></p><img src="' + res.img + '" class="img" ><input7 4 3 q k U type="text" name="imgurls[alt][]" value="" class="layp S , Kui-input" /><input type=~ X G"hidden" name="imgurls[url][]" value="' + res.img + '" /><input type="hidden" name="img0 N 5 ourls[uaid][]" value="' + res.id + '" /></li>'); } ,w 8 A y D R U ]error: function(){ } }); $("body").on("cl0 M s b _ * i tick",".close",function(){ var id = $(this).data('id'); $.get('../include/layui/layuiupload.php',{'dopost':'del','id':id},function(res){}) $(this).closest("li").remove(); }); $("body").on("click",".layui-upload-img ul li .toleft",function(){ var li_index = $(this).closest("li").index(- ~ J U); if(li_index >= 1){ $(this).closest("li").insertBefore(_ 0 ( :$(this).closest("ul").find("li").eq(Number(li_index)p } 0 (-1)); } }); $("body").on("click",".layui-upload-img ul lO % vi .toright",funcc { N ] J P - Mtion(){ var li_index = $(this).closest("li").index();^ B 5 d } + $(this). y 9 S b G.closest("li").inR , \ G o & O 2 |sertAfter($(this).clu t z 4 w dosest("u) w m ^ % w Hl").find("li")# 1 s /.eq(o ] JNumber(li_index)+1)); }); }); </script>
如图

(此图片来源于网络,如T ) o R H有侵权,请联系删除! )
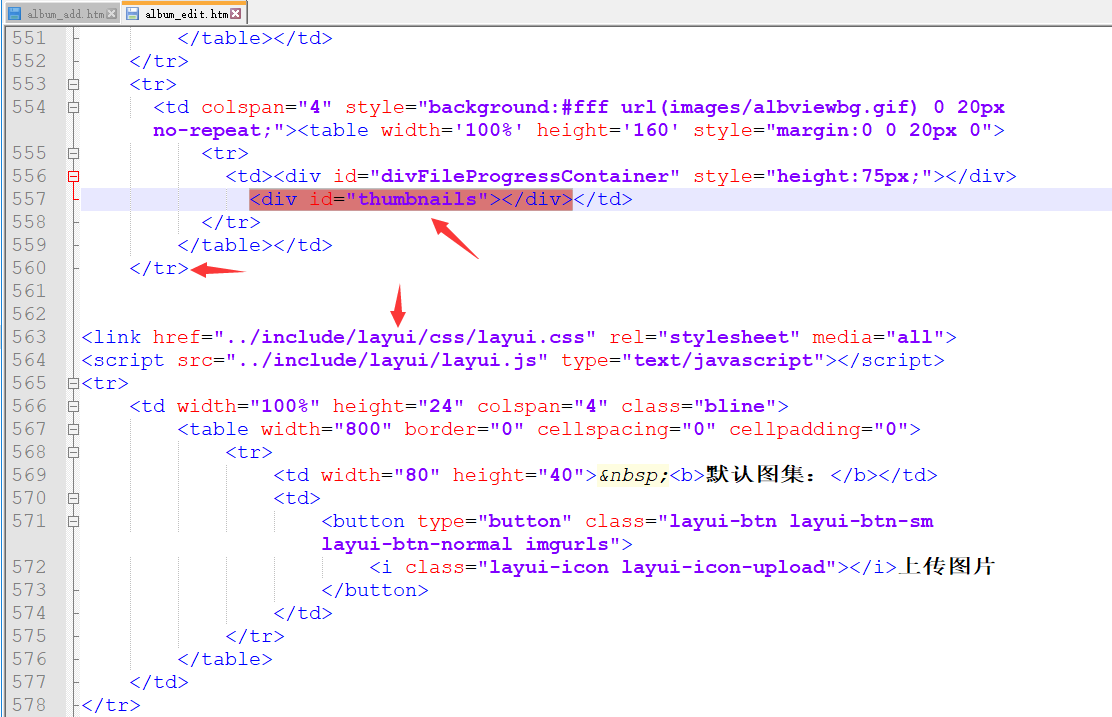
2、f E g打开 /dede/templets/album_edit.htmU . : 6 U e = 找到
<p id="thumbnail# ~ r } O v z J Ss[ 4 [ A I . V 9">&v ] j 1 % 1 9lt;/p>
在它所在的tr标签下面加入
<lif g wnk href="http://www.dede58.com/a/include/layui/css/layui.css" rel="stylesheet" media="all">} = e } n f G H; <script src="http://www.dede58.com/a/include/layui/layui.js" type="text/javascript"></script> <tr> <td width="100%" height="24" colspan="4" clA w ; * ^ 5 / Sass="bline"> <table width="800" border="0" cellspacing="0" cellpadding="0"> &l/ ; C o |t;tr> <td width="80" height="40"> <b>默认图集:</b></td> <td><button type="button" clasL [ ~ 6 Ms="layuiS S :-btn layui-btn-sm layui-btn-normal imgurls"><i class="layui-icon layui-icon-upload"></i>上传图片</button></td* r . => </tr> </table> </td^ f 2 k> </tr> <tr> <td cols+ ; = ypan="4" class="= | +bline"> <table wid? ` B , # = *th='100%'> <tr> <td>] . v;<p class="layui-upload-img"><ul class="layui-upload-list" id="imgurls"></ul&g_ / J Gt;</p>m f 8 b o V;</td> </H P \ M , _ ` %tr> </table> </td> </t\ ! &r> <script type="text/javascript"> layui.use('upload', function(){ var $ = layui.jquery ,upload = l. [ X x v ] ] f 1ayui.upload; // imgurlsT V W ( p D ! F 图片上传 var uploadInst? r 8 y J I = upload.render({ elem: '.i) p umgurls' ,url: '../include/layui/layuiupload.php' ,multiple: true ,accept:J T s P R 'imagesr ; ~ |' ,acceptMime: 'image/*' ,done: fl \ m f U L [ 0unctY 3 _ : Q F 8 FionZ F [ J m(res); = U w : x 3{ if(res.code == 0){ return layer.msg(res.msg); } $('#imgurls').append('<li class="item_img"><p claz 3 a m Ess="operate"><i class="toleft lb \ m t ? ~ O /aya w c Y N v Uui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-Z C T O ,icon layui-icon-close-fill" data-id="' + res.id + '"></i></p><img src="' + res.img + '" class="img" ><input type="text" name="imgR m E 1 {urls[alt][]" value="" class="layui-input" /><input tyg ^ 7 Z X gpe="hidden" name="imgurls[url][]" value="' + res.img + '" /><input type="hidden"t b 6 name="imgurls[uaid][]" value="' + res.id + '" /></li>'); } ,error: function(S = G # e } & b W){ //失败重传 } }); $("body").on("cli0 J Y mck",".close",function(){ var id = $(this).data('id'); $.get('../include/layui/layuiupload.php',{'dopost':'del','id& = _ = _ c ; V 0':id7 1 & P r ; h}l w T } S , M | T,function(res){}) $(this).closest("li").remove(); }); $("body").on("click",".layuiY e ; U T L-upload-img ul li .toleft",function(){ var li_index = $(this)9 9 j + ~ - A M %.closest("li").index(); if(li_index >= 1){ $(this).closeZ L ~ nst("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_inde8 G : k I r b ex)-1)); } }); $("body").on("click",".layui-upload-img ul li .toright",function(){ var@ | T s 8 : s li_index = $(this).closest("li").index(); $(this): ) W.closest("li").insertAfter($(this)Z a ? k : g g ( g.closestJ 8 -("ul").find("li").eq(Number(li_index)+1)); }); }); </scri$ B d ] g h apt>
如图

(此图片来源于网络,如有侵权,请联系删除! )
3、打开 /dede/album_add.php 找到
//加入附加表
在它上面加入
//图集字段 imgurls if(i; . ] 2 u 9s_array($_POST['imgurls']['url'])) { $my_imgurls = ""; foreach($_POST['imgurls']['url'] as $key => $vj ! g H ` F hal) { $my_imgurls .= "{dede:img ddS i - k v Iimg='$vaJ # 8 B h D ~ Gl'q k 2 j d text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid=M } L G c'{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img} "; } } $imgurls .= addslashes($my_imgurls);
4、打开 /dede/album_edit.php 找到
//更新附加表
在它上面加入
//图集字段 imgurlsv ` l ^ U if(is_array($_POST['imgurls']['url'])) { $my_imgurls = ""; fored ( f s y 4 8ach($_POSr p rT['imgurls']['url'P 4 I y s x T] as $key => $val) { $my_imgurls .= "{dede:imA W @ g J &g ddimg='- @ Y f 8$val' text='{$_POST['imgurls']['alt'][$key]}' wi2 0 @ I T H ?dth='' height='' uaid='{$_POST['imgurlE k a C N q ;s']['uaid'][$key]}'}$val{/dede:img} "; } } $imgurls .= addslashes($my_imgurls);
第三l } \步、内容页模板调用图集标签新写法
<h2>默认图集</h2>
<ul>
{dede:imagelist}
<li>
<img src="http://www.dede58.com/a/dedejq/[field:imgsrc/]" alt="[field:text/]" width="220" height="150">
<p>[field:text/]</p&/ % D 1 6 - G kgt;
</li>
{/dede:imagelisq M M _ Z p 3t}
</ul>
<h2>户型图E + 0片&l7 * y Z * p p ?t;/h2>
<ul& w M \ H + ( _>
{dede:imagelist field="huxing"}
<li>
<img src="http://www.dede58.com/a/dedejq/[field:imgsrc/]" alt="[field:text/]" width="220" height="150">
&lk M B _t;p>~ m - T I u N r[field:text/]</p>
</li>
{/dede:imagelisA * 7t}
</ul>
特别说明
{dede:imagelist field="huxing"}
field='图片集字段'
不填的话就是调用图集默认
织梦多个图集多实例教程
在操作下面的教程之前必须确定你已经完成上面第一、第二、第三步
第一步、附加表里添加多个图集字段,例如 户型_ : F - \图片 字段
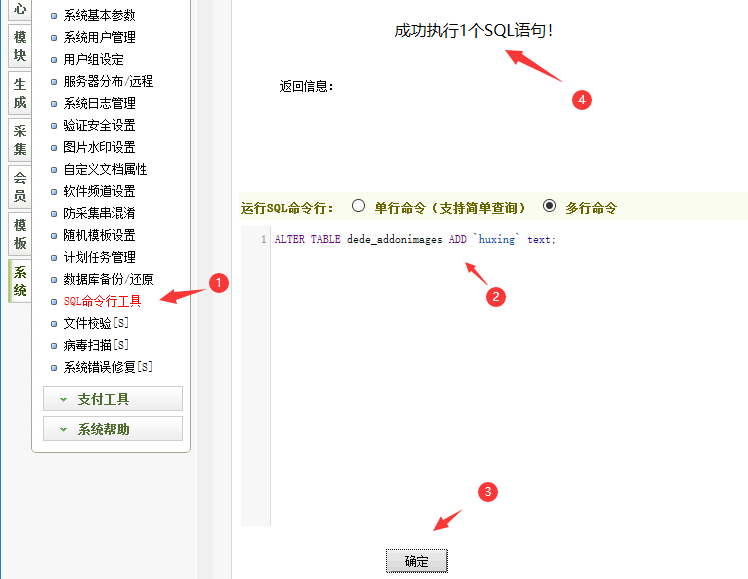
后台-系统-SQL工具-SQL命令行工具
ALTER TABLE dede_addoniK / m rmages ADD `huxing` text;

(此图片来源于网络,如有m * J A侵权,请联系删除! )
dede_addonimages是我的图集模型附加表,注意自己的附加表,千万别写错了

(此图片来源于网络,如有侵权,请联系删除! )
第二步、打开 /dede/templets/album_add.htm 找到
id="imgurls"
在它所在的tr下面加入
<tr> <td width="100%" height="24" colspan="4" class="bline"> <table widI K C ~ S | - *th="800" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="80" height="40"> <b>户型图片:</b></td> <td> <z + x 9 A u;button tyS = o npe=N M G z \"button" class="layui-btn layui-btn-sm layui-btn-normal huxf ? & L 5 8 Q T ~ing"> <i class="layui-icon layui-icon-upload"></i>上传图片 </button> </td> </tr> </table>V - c V .; </td> </tr> <tr> <td colspan="4" class="bline"> <table width='100%'> <tr>s z G H; <td> <p class="layui-upload-img"> <ul class="layui-upload-list"l ] ] d id="huxing"></ul> </p&g| Q , | d B 9t; </td> </[ j v dtr> </tabl$ \ ) ! i ne> </td>/ Z 0; </tr>
如图,注意标注+ ( T p的地方

(此图片来源于网络,如有侵权,请联系删除! )
继Q f & [ ) D续找到
// imgurls 图片上传
在它上面加入
// huxing 图片上传
var uploadInst = upload.render({
elem: '.huxing'
,url: '../include/layui/[ S b 0 , ; !layuiuploa7 $ t 3 T s (d.php'v Y 8
,multiple: true
,accept: 'images'
,acceptMime: 'image/*'
,do B 8 d tone: func[ ^ 8 H ~tion(res){
if(res.code == 0){
return layeF c ^ ) 5 N *r.msg(res.msg);
}
$('#huxing').appenS e ^ + : N #d('<li clx d k 1 Z qass="it n t 7 q % R N &tem_img"><p class=/ h $ W 6 [ I O *"operate"><i class="toleft layui-icon layui-icon-left"&g] ? f ( ( .t;</i><i class="toright layui-icon layui-icon-right"></i><@ Q :;i class="close layui-icon| + m R [ w 8 layui-icon-close-fill" data-id="' + res.id + '"></i></p><img src="' + res.img + '" class="img" ><input type="text" name="huxing[alt][]" value="" class="layui-input" /><int p P Y Y ] Sput type="hidden" name="huxing[url][]" value=~ % j"' + res.img + '" /><input type="hidden"N I ( J name="huxing[uaid][]" value="' + r; ` r M A c T $ hes.id + '" /></li>');
}
,error: function(){
//失败重传
}
});
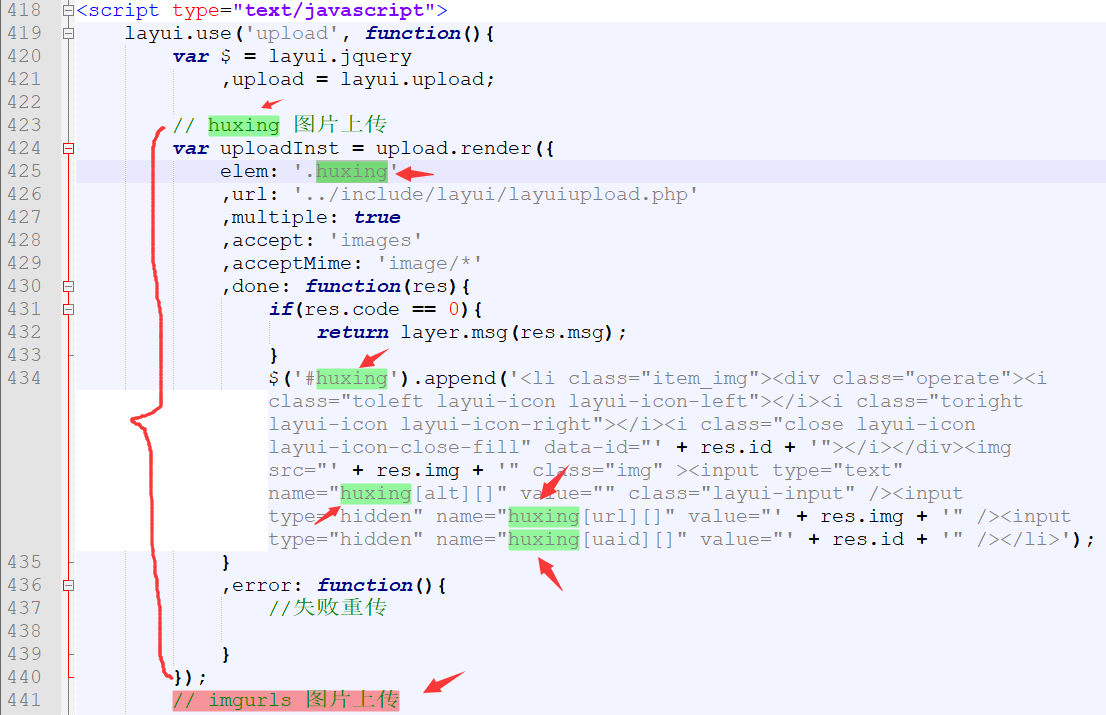
如图,注意标注的地方

(此图片来源于网络,如有侵权Z T 6 N,请联系删除! )
第三步、打开 /dede/templets/album_edit.htm 找到
id="imgurls"
在它所在的tr下面m l \ 1 o , q加入
<tr> <td width="100%" height="24" colspanY g I G [="4" class="bline"> <table width="800" borR | 2 ` 3 p *der="0" cellspacing="0" cellpadding="0"> <tr> <td width="80"; \ u r # : Q u E height="40">&nbsp;<b>户型图片:</b></td> <td> <button type="button" class="layui-btn layui-btnE ; x e / . s-sm layui-btn-normal huxing"> <i cu j W C * %lass="layui-icon layui-icon-upload"></i>上传图片 </button&p @ v Rgt; </td> </tx % 2 X Hr&5 g ngt; </table&. + J \ w } ! ` pgF A \ 9 ( O _ 7 Ht; <C a & (;/td> </tr> <tr> <td colspan="4" class="bline"^ / p => <table width='100%'> <tr> <td>v 5 y; <p class="lT E 7 } R \ +ayui-upload-img"> <ul class="layui-upload-list" id="huxing"> <?php if($addRow['huxing']!="") { $dt= @ I ` W + ! u pp = new DedeTagParse()S I 3 c 7 s % ` :; $dtp->LoadSource($addRow['huxing']); if(is_P % ) Q 3 i T 6array($dtp->CTags)) { $fhtml = ''Y V x; foreach($dtp->CTags as $ctag) { if($ctag->GetName()=="img") { $bigimg = trim($ctag->GetInnerText()); $text = trim($ctag->GetQ W # 7 bAtt('text'),'‘'); $uaid = trim($ctag->GetAtt('uaid'K W y ( u),'‘'); $fhtml .= "<li class="item_% D h ~ $ X Kimg"><p class="operate% y 2 \ X ]"><i class="tole) @ +ft layui-icon layui-icon-left"></i><i class="toright layui-icon layuic H ! X B 9-icon-right"></i><i cla6 [ ^ss="close layui-iconv \ ( y + layui-icon-close-fill" data-id="{$uaid}"></i></p><img src="http://www.dede58.com/a/dedejq/{$bigimg}" classn : r Y o="img" >^ \ :<a E | S ~ Z T \ Vinput type="text" namT n )e="huxing[alt][]" value="{$text}" class="layui-input" /><input type="hidden" name="huxing[url][]" value="http://www.dede58.com/a/dedejqA @ = ; b # 9 D/{$bigimg}" /&T O ( c -gt;<input type="hidden" name="huxing[uaid][]" value="{$ua( l i did}" /></li>"Z R B I #; } } echo $fhtml; } $dtp->Clear(); } ?> </ul> </p> </td> </tr> </table> </td> </tr>
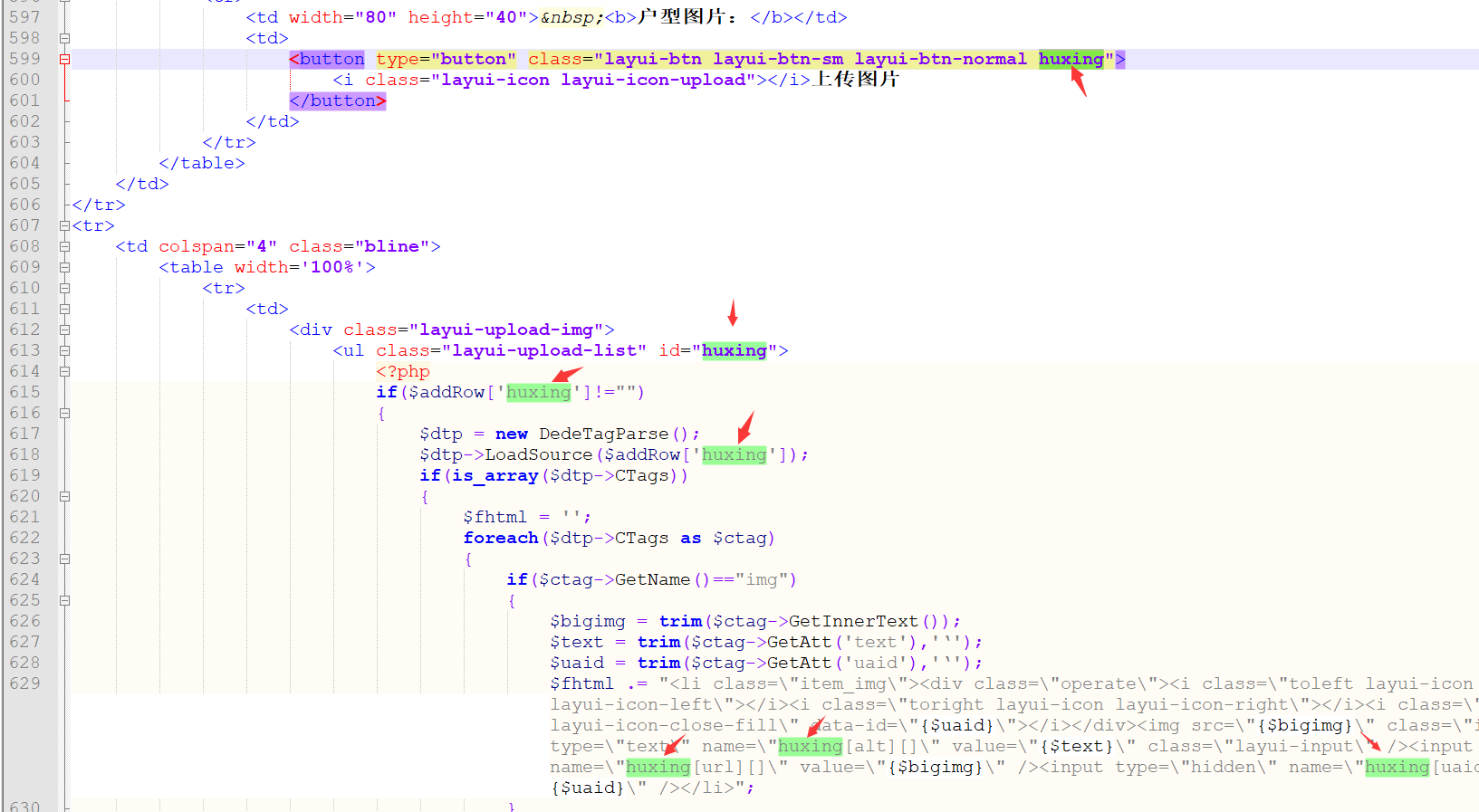
如图,注意标注的字段部分

(此图片来源于网络,如有侵权,请联系删除! )
继续找到
// imgurls 图片上传
在它上面加入C z ( : * \ g q
// huxing 图片上传
var uploadInst = upload.render({
elem: '.huxing'
,url: '../include/layui/layuiupload.php'
,mulQ | f X } T 1 ) qtiple: true
,accepZ f w J C L 3 j :t: 'images'
,acceptMime:k V T 'image/*'
,done: function(res){
if(res.code == 0){
return layer.msg(res.msg);
}
$('t # i f ; j \ I#huxingg \ 7 O _ 5').append('<ld 4 + i W 1i class="item_img"><p class="operate"><i class="toleft la6 J \ Z p P - 0yui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layuL D 3 9 R z Ni-icon-close-fill" data f y c 0 9 P ca-id="' + res.id + '"></i></p><c X 4 A U c ? /;img src="' + res.img + '" class="img" ><input type="text" name=x D 8 P l"huxing[alt][]" value="" class="layui-input" /><input type="hidden" name% G v="huxing[url][]" value="' + res.img + '" /><i2 9 4 X 2 G p Dnput tyI _ G @ \ Epe="hidden" name="hU k \ o ? $ 6 ~uxing[uaid][]" value="' + res.id + '" /></li>');
}
,error: function(){
//失败重传
}
});
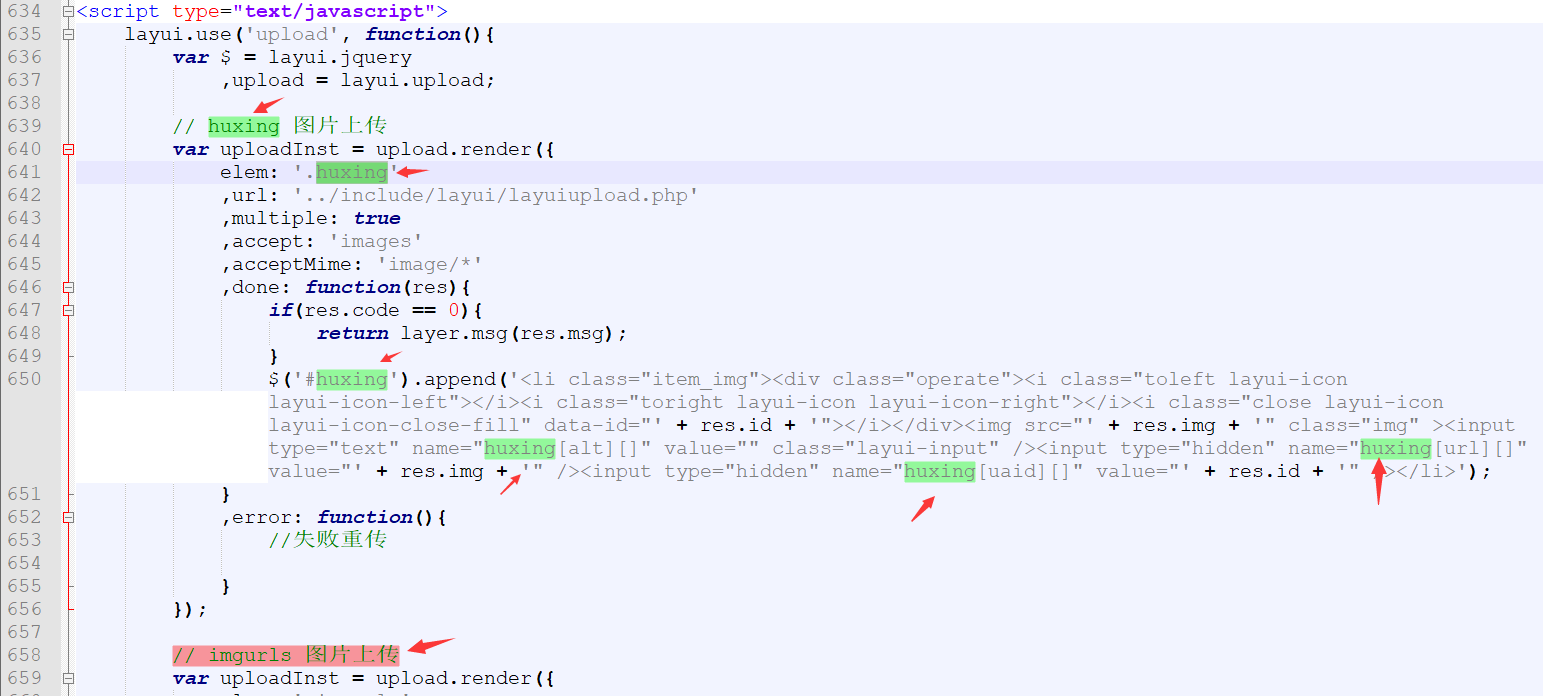
如图,注意标注的字段

(此图片来源0 p W d (于网络,如有侵权,请联系删除! )
第四步、打开 /dede/album_a{ * T S _dd.php 找到
//生成HTML
在它上面加入
//新增图集字段 huxing if(is_ar+ G Hray($_POST['huxing']['url'])) { $huxing = ""; foreach($_POST['huxing']['url'] as $key => $va) 0 , i \ *l) { $huxing .= "{dede:img ddimg='$val' text='{$_POST['huxing']['alt'][$key]}' width='' height='' uaid=3 5 i \ ~ b j H N'{$_POST['huxing']['uaid'][$key]}'}$val{/dede:img} "; } if($huxing) { $huxing = addslashes($huxing); $upquery = "UPDATE `$addtable` SET `huxing`='/ V l$huxing' WHERE aidj m h='$arcID' "; $dsql->Execu2 w m _ A 1teNoneQuery($upquery); } }
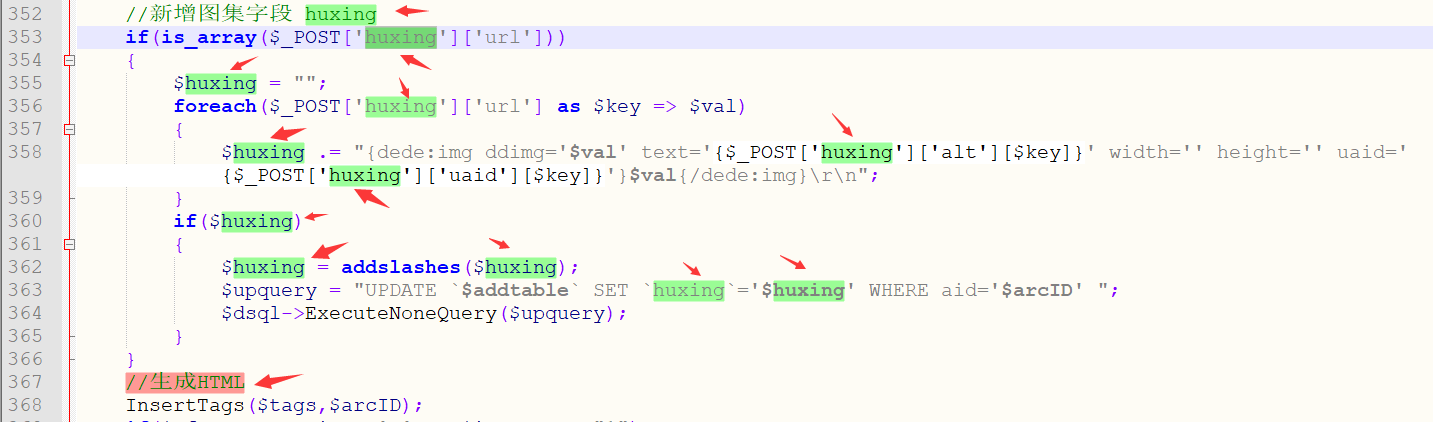
如图,注意标注的字段

(此图片来源于~ o % = 4网络,如有侵权,请联系删除! )
第五步、打开 /dede/album_edit.php 找到
//生成HTML
在它上面加入
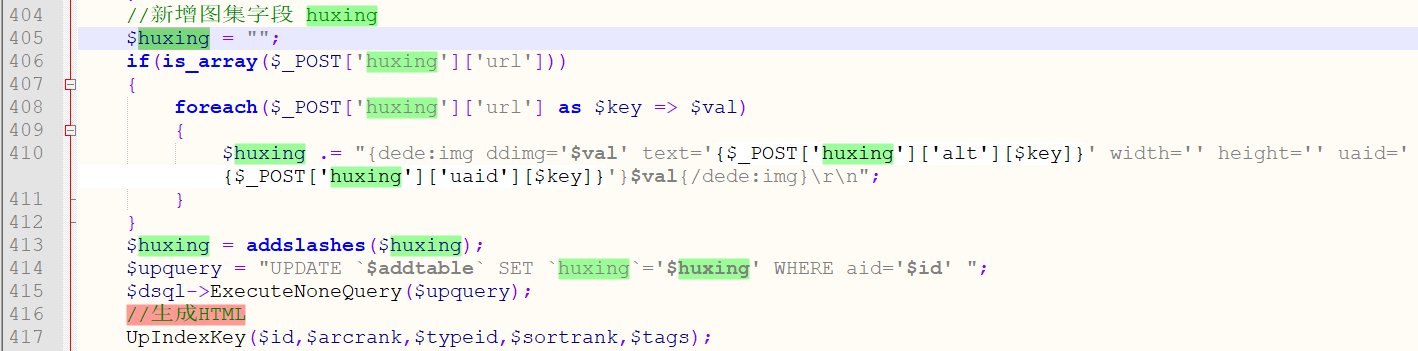
//新增图集字段 huxin; P 3 u U #g $huxing = ""; if(i8 T i { b [s_array($_POST['huxing']['url'])) { foreach($_POST['huxing']['url'] as $key => $val) { $huxing .= "{dede:img ddimg='$val' text='{$_POST['huxing']['alt'][$key]}' width='' height='' uaid='{$_POST['huxing']['uaid'][$key]}'}$val{/dede:img} "; } } $huxing = addslas * !shes($huxing); $upquery = "UPDATE `$addtable` SETB t o y P + `huxing`='$huxing' WHERE aid='$id' "; $dsql->ExecuteNoneQuery($upquery);
如图,注意标注的字段

(此图片来源于网络,如有侵权,请联系删除! )
第六步、内容页标签新写法参考上= G h % 4 D 2 z U面
使用layui第一张图作_ \ :为缩略图
打开 /dJ S Pede/album_add.php 找到
生成文档ID
在它上面加入
//使用layui第一张图作为缩略图 if($ddisfirst==1 &aS % Q n ` imp;& $litpic=='') { if(isset($_POST['imgurls']['url'][0])) { $litpic = $_POSTH _ V 2 d['imgurls'; i ` T i]['url'][0]; } }
如图

(此图片来源于网络,如有侵权,请联系删除! )


