今天给大家带来的是B2主题的文章H标签与赞赏区域美化效果与步骤。
今天介绍的这两个点都非常简单,只要把css放到子主题的style.css即可。
话不多说,直接开动。
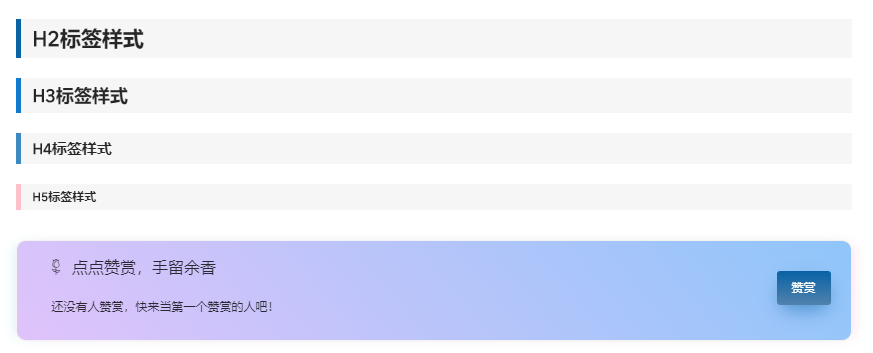
效果展示

文章H标签
原版B2主题只有一个H2标签是有效果的,小编是修改了H2标签并增加了H3、H4s ? W = [ V p E、H5三个标签,毕竟H标签在SEO中占比还是挺高的,而且小编也经常需要用到。
/*文章内容美化H标U M T E # % l H r签 start*/ .entry-content > h2::before{content: '';margin-right:0;} .single-article .entry-content > h2{ font-weight: bold; background-color: #f6f6f6; margin: 20px 0; padding: 5px 12px; border-left: 5px solid #0061a8; font-size: 21px; } .single-article .entry-content > h3{ foM J n T . W int-weight: bold; background-color: #f6f6Z c p + h 4f6; margin: 20px 0; paddid z 9 E 1 \ ]ng: 5px 12px; bD \ Q L S Oorder-left: 5px solid #03m = !7ad1; font-size: 18px; } .single-article .entry-content > h4{ font-weight: bold; bacq R % * = d J Jkground-color: #f6f6f6; margin: 20px 0; padding: 5px 12px; border-left: 5px solid #3a89c3; font-size: 15px; } .single-article .entry-content > h5{ font-weight: bold; background-color: #f6f6f6; margH D h * k ;in:R t ] 20px 0; padding: 5px 12px; border-left: 5px solid #FFC0CB; fz o Yont-size: 12px; } /*文章内容美化H标签 end*/
赞赏样式
这个赞赏样式非常简单,眼见的大哥估计立马就看出来了,赞赏的渐变效果就是海报按钮的效果23333,当然这个渐变的颜色大家也可以自由发挥。
/*赞赏样式修改*/ .conte) R tnt-ds{ overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; border-radius: 10px; box-shaA Z d f # c V 7dow: 6px 0 12px -5? . \ n * h d Tpx rgb(253, 223, 234), -6px 0 12px -5px rgb(215,{ G j 240, 243); background-color: #FFDEs [ K 7E9; backgp ? @round: lineaQ R Tr-gradient(40deg,#e0c3fc,#8ec5fc); background: -webkit-linear-gradient(40deg,#e0c3fc,#8M r W Z O 2ec5fc); } .+ | X f t ! 5content-ds-button button{ line-height: 34px; padding: 0 15px; bx J / & b Tox-shadow: 0px 8px 20px -5px #0061a8a3; transition: all .3s ease-in 0s$ G G ] D ^ C; font-size: 12px; margin: 10px 0; background: linear-gradient(top,#0061a8,#2b5f85a8); background: -webkit-linear-gradient(top,#0061a8,#2b5f85a8); }


