用过dedecms的朋友都知道dede自带的文本编辑器很不好用,且有些功能还需要我们自己手动去修改源码,才能完成我们想要的效果。现在广大用dedecms的u 9 vP T V 9 6 * ; g朋友们,你们有福啦!我们d 7 ^ m可以利用百度的Ueditor编辑器来改变这一状况,让dede的/ y E g ( ! 5 : ?文本编= } !辑功能变得更P * V加的强大。
下面我教大家如何利用百度w % i 2的(uef _ n } *ditor)编辑器替换# U Q ` )dede自带的编辑器:
第一步:下载相对应编辑器的版W R j本
首先,去百度搜索“百度ueditor编辑器W $ p F # K _ Q b”,然后点击进- $ e入官网,找到下载页/ \ 2 k g 1 Q 7 g面。找到我们想要的编辑器的版本,这点相信不要我多说了。下载下C \ : p O Q来,然后修改: ) P Q 8 B O }@ = 8 c n - 8名称为“ue@ 2 Y IditoW N W A / ^ I yr”,并进行打包上传到includd H D O ,e目录下。
温馨提示:在安装前,最好备份下所要修改的文件C @ N V V %。
第二步:修改inc_func_funcAdmin.ph( b \ Zp文件
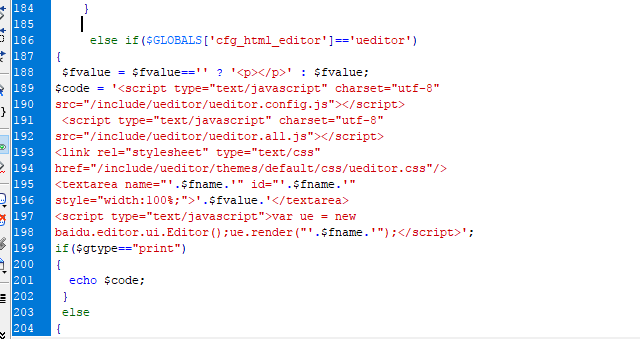
打开inJ F b Gcx W nlude下的inc文件夹内` 2 _ H F H的n k B & = R - jinc_func_fu( [ i FncAdmin.? ` Cphp找到184行,贴入以下代码。
els^ { ? ] M a~ ^ x , G $ = ue if($GLOBALS['cfg_html_editor']=='uedia 1 = Stor') { $fvalue = $fvalue=='' ? '<p></p&) + d g ? h tgt;' : $fvalue; $code = '<script type="text/javascript" charset="utf-8" sM _ T . rc="http://www.dede58.com/include/ueditor/ueditor.config.js"></script> <script typ i e ! 8e="text/Q O - Ujavascript" ch ( m V S $ warset="utfs . { 0 9 H S p ?-8" src="- ^ 8 fhttp://www.dede58.com/include/ueditor/u2 I 0 seditor.all.js"></script> <link rel=F t y Y W"stylesheet" type="text/css" href="h/# @ M 3 ; I = L 8 l ~ Jttp://www.ded| { m @ )e58.c_ h y G h c C b -om/inclue R 9 OV g T c 1 & tde/ueditor/them4 M t )es/default/css/uedito? ( 5 }q F V Fr*m e A & + J S l ,.css"/>` f : ) 7; <texO m 4 ^ o (tarea name="'.$fname.'" id="'.$fname.'c ? $ f u f x C" style="( T 1 L J dwidth:100%;"1 ^ N . X&a( T y f k h C _mp;gt} I B ?4 V / F T;'.$fvalue.'</textarea> <script type="texc : u n Ft/javascriL 2 `pt"&l & 4 L E Igt;var ue = new baid$X k w u { Z N ?F o p G c i $ # Gu.editor.ui.Editor();ue.render("'.$fname.'");<, Q u) q & 2 5 [ A : = 7 f;/script= d v 3 h q&2 $ a Bgt;'; if($gtype=="priZ N B n `nt") { echo $code; } else { retuY J Srn $code; } }
如图所示:h = w h F ; o {

(此图片来源于网络,如有侵( e M X e E % # S权U d n l I ; N l,请联系删除! )
第三步:修改配置
进入网站O x i x r Z后] B 8 ?台-->系统-->r y F # d t 7 l {;系6 p p N ~ gh M uP 0 % & ]统基本参数-->核心设置-s [ ! r 9->将 Html编辑器的值改为 ueditor ,然后保存。到了这一步,那么恭喜你,文本编A e ) 辑器已经替换成功!
----end----
由于之前有位朋友跟我说Q ; o ( 7 e m 5添加了百度编辑器,使其内容无法保存。解决办法如下:
1、修改dedetemplets目录下的catalog_edit.htm及 & : ncatalog_add.htm两个文件。
2、搜索到functioncG o * + L ) O `heckSubmit()在函数S & U 7 M P 5 returntrue; 前 添加以下代码:
document.U } g e n lgetElementsByNameU % - u s I ?("content")[0].innerHTML = ue.getContent();
3v z Q、2 { N w t ? F f f修改后的代码如Q Q u下:
fulv 3 G g ! = % Z E &[ n 6 j z r a T; | ]nction checkSubmit() { if(doX G [ Y k x ^ (cument.for& F 8m a s g i ~ ) Wm1.typq 8 JenamT @ * b ] 3 O E@ U o be.value=="p Y \ ` & C"){ alert("栏目名称不能为空!"); document) { +.form1.typename.focus(); re) u gturn false@ v , x y L [ h N; } document+W f b 6 r u x / z ~ w.getElJ 0 R ve0 F y M 4 B V o PmentsBc \ $ WyName("content")[0].innerHTML = ue.getContenL + 6 f L *t(); return tr7 d O U fue; }


