-
wordpress 将数组数据包装成一个函数在前端使用
最近在制作一个wordpress主题,其中使用cmb2创建了一个销售组的数组数据,这个数据需要随机排列显示。 cmb2数据组代码 我想把这个数据在后端直接包装在函数里,方便前端直接调用。 揪着头发思考了一下。 包装函数 前端输出- 24
- 0
-
使用phpMyAdmin将Mysql数据库表MyISAM存储引擎和InnoDB存储引擎相互转换
Mysql数据库的innodb存储引擎在执行效率和速度上要比MyISAM引擎高,比如MyISAM引擎遇到mysql锁表问题,waiting for table level lock 报错等情况,这两者引擎之间可以相互转换,转换方法很简单,下面阿豪运维笔记跟大家分享下。 这边使用phpMyAdmin管理工具查看,其他方法可自行参考百度搜索 查看当前数据库表是否是innodb引擎 转换方法 若要是将 …- 21
- 0
-
MySQL 锁表大小超出总锁数
在使用 MySQL 数据库进行并发操作时,可能会遇到一个报错信息“The total number of locks exceeds the lock table size” 这个错误是因为在同一时刻有太多的锁被占用,导致锁表大小超出 MySQL 设置的最大值。那么该如何解决这个问题呢?下面就为大家介绍几种解决方法。 1. 调整 lock table size 参数 MyS…- 326
- 0
-
Linux服务器系统提示:数据盘为windwos分区,为了你的数据安全,请手动挂载,本脚本不执行任何操作。解决办法
Warning: The Windows partition was detected. For your data security, Mount manually. 危险 数据盘为windwos分区,为了你的数据安全,请手动挂载,本脚本不执行任何操作 今天晚上遇到有个博友说自己的VPS服务器购买时默认选择安装了Windows系统,现在安装Linux系统后使用BT-Panel Linux自动磁盘…- 1.6k
- 0
-
表单动画 jQuery 插件:Form Animation Plugin
今天为大家分享的表单动画 jQuery 插件:Form Animatiom,我想大家看图就知道他作用是干什么了。主要作用就是当用户提交错误表单时,而触发动画提醒功能,这样会更加醒目,而动画效果友好,不会太过唐突。该插件需要引入 Animate.css 才能实现动画,所以你完全可以从 Animate.css 的几十种动画效果里挑选你喜欢的。 效果演示: 但可能用户会问,这么一个动画也要插件吗?别担心…- 12
- 0
-
有关数据中心和岗位认证培训的体系
数据中心和岗位认证培训体系涉及广泛的知识领域,包括数据中心的管理、维护、运维、安全等方面,以及特定岗位所需的技术和管理技能。为了确保数据中心的高效、安全运行,越来越多的公司和专业组织推出了数据中心及其相关岗位的认证培训体系。以下是一些主要的认证体系和培训课程: 1. 数据中心相关认证体系 1.1 数据中心基础设施专家认证 (CDCE) 认证机构:Uptime Institute…- 63
- 0
-
分享命令与脚本两种卸载宝塔面板的方法
宝塔面板作为一款流行的Linux服务器管理工具提供了便捷的操作界面和丰富的功能,在某些情况下可能需要卸载宝塔面板以恢复服务器的原始状态或安装其他管理工具。 本篇文章和大家分享两种卸载宝塔面板的方法:使用卸载命令和使用官方卸载脚本,并详细解析每一步的操作。 一、使用命令卸载 宝塔官方提供了简洁的卸载命令,用户只需复制并执行该命令即可一键卸载宝塔面板。但在此之前,需确保已经手动卸载了Nginx、MyS…- 30
- 0
-
INPUT、SELECT等表单元素图片对齐问题
今天在写页面时,发现了一个问题,当 INPUT、SELECT 及用图片做的 button 放在一起(并排放一起)时一个高一个矮。刚开始怎么调样式都出不来结构,后来发现原来一个 vertical-align:middle 就可搞定。 归纳如下: 1、INPUT 和图片按钮对齐: <form method="post" action="ccc.asp"&g…- 10
- 0
-
IE下radio/checkbox的change事件失效
今天写一个全选功能,在 chrome 和 firefox 下测试都正常实现效果,到了 ie 下死活没效果。一番周折,测试发现在 ie 中勾选了以后还要点击其他位置才会触发 onchange 事件。这种问题呢,有两种方式可以解决,用 onclick 事件代替或者用 onpropertychange 事件代替,Jquery 中也是有这种问题。 $("#radioOne").chan…- 38
- 0
-
CSS样式表中样式覆盖优先顺序
有时候在写 CSS 的过程中,某些限制总是不起作用,这就涉及了 CSS 样式覆盖的问题,如下: #navigator { height: 100%; width: 200; position: absolute; left: 0; border: solid 2 #EEE; } .current_block { border: solid 2 #AE0; } 查找一些教材中(w3schools 等…- 17
- 0
-
用CSS让字体在一行内显示不换行
当一行文字超过 DIV 或者 Table 的宽度的时候,浏览器中默认是让它换行显示的,如果不想让他换行要怎么办呢?用 CSS 让文字在一行内显示不换行的方法,一般的文字截断(适用于内联与块): .text-overflow{ display:block; /*内联对象需加*/ width:31em; word-break:keep-all; /* 不换行 */ white-space:nowrap…- 62
- 0
-
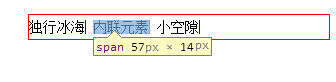
Span之间空隙原因和解决办法
span 之间的空隙,到底是什么?display:inline-block 的元素虽然能够处于同一行,但是很变态的是它们之间出现了空格,如何处理? (例如在浮动元素居中当中,我们必须使用 display:inline-block) 实例代码 <html> <head> <meta charset="UTF-8"/> <title>…- 54
- 0
-
CSS 中 background 属性合并写法
上次写 CSS 样式时同时有 background-size background-positon 两个属性,但是我想合并成一个 background 来写,刚开始遇到了一些麻烦,怎么写都不生效。后面谷歌,我们应该这样子写: background:no-repeat scroll 0px 0px / 200px 29px rgba(0, 0, 0, 0); / 做分割 前面是 background…- 22
- 0
-
JavaScript中escape()、encodeURI()、encodeURIComponent()的区别
JavaScript 中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应 3 个解码函数:unescape,decodeURI,decodeURIComponent 。 下面简单介绍一下它们的区别 1 escape()函数 定义和用法 escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。 语法 esc…- 21
- 0
-
Jquery实现页面下拉滚动加载内容
最近要新写一个手机项目,感觉上面不是用得很舒服,然后就新写了一个,改动不是很大。 判断到底部 $(window).scroll(function () { if ($(document).scrollTop() + $(window).height() >= $(document).height()) { alert("哦哦,到底了."); } }); 如果要实现拉到底部…- 25
- 0
-
原生态JS的方法调用CLASS元素标签
最近研究起来原生态的 js 来,主要因为 jquery 太冗余了,拖慢了网站的访问速度,于是就写下了下面的这段代码来替换$(“.a1”)和$(“.a2”),希望对你们有用。 <html> <head> <title></title> <script type="text/javascript"> window.onlo…- 10
- 0
-
纯CSS实现小箭头的方法
我们大多数的小箭头都是用小图片来做的,这里分享一款用纯 CSS 写的小箭头,大家可以看看,以后会放出更多的 CSS 小箭头来供大家参考。 <div class="pre-wrap"> <div class="pre"> <div class="pre1"></div> <div cla…- 28
- 0
-
HTML5中Canvas绘图各种基本图形的方法
canvas 是 html5 的一部分,当然他们说的 H5 也并不是 html5 的意思,只是表示在手机浏览器中,更侠义的是在微信浏览器中打开的酷炫的网页。曾几何时,我也觉得 canvas 真的酷爆了,各种什么烟花、酷炫的动画效果、canvas 游戏等,都燃烧着我学习的热情。后来通过学习,多看书,其实 canvas 并不复杂,要用到的东西也不多,大概整理一下: 1、绘制直线: 4 这…- 21
- 0
-
HTML中调用返回上一页代码
<a href=”javascript :history.back(-1)”>返回上一页</a> 或者: <a href=”javascript :;” onClick=”javascript :history.back(-1);”>返回上一页</a> 如果是用按钮做的话就是: <input type=”button” name=”Submit…- 29
- 0
-
jQuery判断鼠标向上滚动并浮动导航
判断鼠标向上滚动,或者向下滚动,可以通过对比用户的上一次滚动的坐标和下一次的坐标,当上一次小于下一次时,即用户在向下滚动,反之,则说明用户在向上滚动。滚动的坐标值可以取窗口的 scrollTop。为啥会有这个需求呢?有没有发现在一国外的一些网站,当你向上滚动时,导航条浮动在顶部位置。用户如果是想看内容就可以直接点击到达,省去很多拖动的时间,当然返回顶部也是比较容易。但有时候返回顶部这个按钮往往被人…- 15
- 0
-
WordPress 为媒体添加自定义字段
WordPress 中,我们可以很轻松的使用插件或者写代码为文章或页面添加自定义字段。可能是因为使用的场景不多,支持为媒体添加自定义字段的插件和教程确很少。 在这篇文章中,我们一起来看一下怎么为 WordPress 媒体添加自定义字段。实现代码其实很简单,也完全没必要用插件来实现。最终实现的效果如下图所见。 首先,为媒体添加自定义字段表单 在下面的代码中,我们使用 attachment_field…- 38
- 0
-
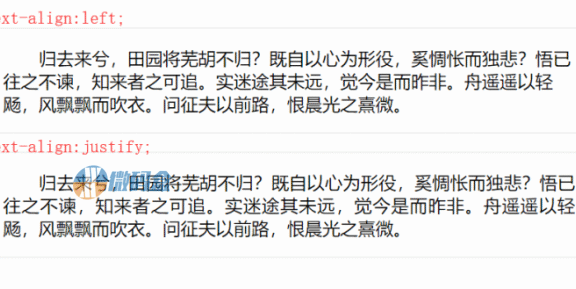
CSS控制文本两端对齐对最后一行无效解决方法
做前端的朋友对 text-align 这个属性肯定是在熟悉不过了,经常用 left、right、center 来控制行内元素相对父元素左、右、居中对齐排版,justtify 来实现文本的两端对齐,让一段多行文本看起来更方便阅读,排版更好看。 两端对齐相对于左对齐,视觉上显得整齐有序。但 justify 对最后一行无效,通常这样的排版对整段文字是极好的,我们并不希望当最后一行只有两个字时也两端对齐,…- 133
- 0
-
jQuery 检测字符串是否含有中文
我们做好网站之后,如果网站前台有提交表单,经常会出现被恶意发布信息。而且内容都英文,这时,我们可以通过 jQuery 检测字符串是否含有中文来解决这些垃圾留言,jQuery 检测字符串是否含有中文代码很简单: //判断字符串是不是中文 String.prototype.isChinese = function () { var reg = /[^\x00-\xff]/ig;//判断是否存在中文和全…- 37
- 0
数据
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!