-
jQuery滚动事件$(window).scroll()实现导航栏高度变化
有些网站的导航菜单的高度随着网页下拉变化,并且将网页恢复到顶部时,高度又恢复。效果如下图: 怎么实现这样的导航栏高度随着网页拖动变化呢?这就需要使用到 jQuery 滚动事件$(window).scroll()。下面介绍一下实现方法。 第一步:在网站导航代码底部放上以下的代码,用于监测导航菜单与滚动条的垂直位置距离,达到标注的高度后,就自动给导航菜单添加一个 class 类 head_up; &l…...
- 0
- 0
- 18
-
巧妙利用CSS自动裁剪图像
页面中需要在某个位置显示固定长宽的正方形图片,图片中有接近正方形比例但不是正方形,用 PHP 生成裁剪后的缩略图显然不合适,经过研究发现用 CSS 可以完美切割图片,经过测试 Chrome,FF,IE6-9 没问题。css 有一个 clip 属性可以剪切对象,对象 position 必须为 absolute。 在 css 中,可以利用 clip 属性剪切图片,该属性用于剪切绝对定位的元素,当该元素…...
- 0
- 0
- 14
-
Zepto Lazy 实现CSS背景图像实现延迟加载jQuery插件
Zepto Lazy 实现 CSS 背景图像实现延迟加载 jQuery 插件,我们知道大部网站使用的图片延迟加载只对 img 标签中 src 属性的图片起作用,对 CSS 背景(background-image)中的图片无效,例如: <div class="lazy" style="background-image: url(54.jpg);">…...
- 0
- 0
- 7
-
jQuery获取其他网页内容并插入到当前页面div或input
在页面中引入 jquery 来获取其他网页的内容并且插入到当前页面 div 或 input 中的方法。 当前页代码 <script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <script>…...
- 0
- 0
- 32
-
纯CSS实现小箭头的方法
我们大多数的小箭头都是用小图片来做的,这里分享一款用纯 CSS 写的小箭头,大家可以看看,以后会放出更多的 CSS 小箭头来供大家参考。 <div class="pre-wrap"> <div class="pre"> <div class="pre1"></div> <div cla…...
- 0
- 0
- 28
-
为什么添加Font Awesome图标有些不显示?
现在很多 WordPress 或 ZBlogPHP 主题都集成有个性化图标,比如 Blogs 主题就集成了 Font Awesome 图标,用户无需安装插件即可添加个性化图标,但是有些用户反馈说添加的图标有些显示有些却不显示。 其实这是因为 Font Awesome 版本问题。比如目前 Blogs 主题集成的是 Font Awesome 5.0.13 版本,现在 Font Awesome 在 20…...
- 0
- 0
- 20
-
每个IP自定义时间弹窗跳转广告代码
分享一段网页自定义 ip 时间转跳弹窗的广告代码,支持自定义设置用户 IP 重复转跳网址的时间,做到每个用户,每个 IP 一定时间内不重复弹窗的功能。许多站长接广告的时候,因为弹窗价格比较高,所以经常会选择弹窗广告,不过这样对用户体验非常的差。但是如果能够设置每个用户 IP 在 24 小时内(或者自定义时间)只转跳一次,那就说得过去了,这样虽然体验也差,但总比用户每次刷新都弹要好很多。不多说,需要…...
- 0
- 0
- 6
-
JS判断浏览器环境(pc端,移动端,还是微信浏览器)
今天突然看到一段很好的代码,分享给大家,顺便也给自己留个笔记。我们部署在 Web 服务器上的前端应用,既可以用 PC 浏览器访问,也可以用手机浏览器访问,再加上现在智能设备的推广,我们甚至能在车载系统、穿戴设备和电视平台上访问。设备的多样化让用户无处不在,有时候我们需要根据不同的浏览器运行环境做出对应的处理。浏览器是 JavaScript 的承载体,我们可以从浏览器上获取相关的信息,来进一步处理我…...
- 0
- 0
- 100
-
图片垂直水平居中CSS实现方法
在前端开发制作中,图片垂直居中对齐是很常见的,有些是固定高度,有些没有固定高度,分享几种使用 CSS 实现图片垂直&&水平居中的方法,有些可能并不能兼容所有浏览器,大家可以自行选择: 方法一: html { width:100%; height:100%; background:url(logo.png) center center no-repeat; } 方法二: img { …...
- 0
- 0
- 24
-
INPUT、SELECT等表单元素图片对齐问题
今天在写页面时,发现了一个问题,当 INPUT、SELECT 及用图片做的 button 放在一起(并排放一起)时一个高一个矮。刚开始怎么调样式都出不来结构,后来发现原来一个 vertical-align:middle 就可搞定。 归纳如下: 1、INPUT 和图片按钮对齐: <form method="post" action="ccc.asp"&g…...
- 0
- 0
- 10
-
图片懒加载 lazyload.js ( jquery.lazyload.js ) 使用详解
lazyload.js 既 jquery.lazyload.js,作者 Mika Tuupola 。2.0 版本后插件不再依赖 jQuery ,之前的版本是依赖 jQuery 的,之前的默认使用自定义的 data-original (可修改)保存真实图片地址,2.0 之后新版本使用 data-src 保存真实图片地址,另外,设置参数调整较多。 对于一些图片使用比较多的网站,可能网页加载会比较慢,同…...
- 0
- 0
- 13
-
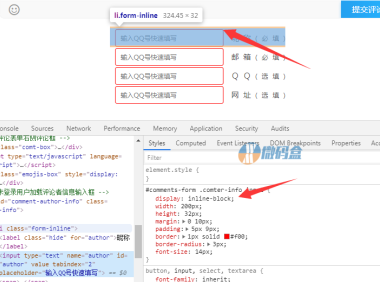
轻松解决 li 标签上边缘间隙问题
今天在调整网站评论模块样式的时候,发现 <li> 标签中上边缘有一个小小的间隙,虽然影响不大,但是对于一个有着深度强迫症的伪程序员,当然是要解决它。具体问题如下: 原因好像是插入的 <input> 标签的影响,解决方式也很简单,直接设置 CSS 为 float: left; 即可。...
- 0
- 0
- 7
-
用纯CSS打造圆形图片旋转的方法
上次看到一个博客的 LOGO 图片很好看,一个旋转的圆形人物图片,但是我看他用了大量的 JS 代码来渲染这个效果。其实这种方式纯 CSS3 是完全可以实现,我们只需要考虑清楚我们的思路。 1、圆形图片 我们这里使用了一张哈弗 H2 的图片。 然后把图片写成圆形。 height: 300px; width: 300px; border-radius: 150px; 2、将图片旋转 这里我们使用了动画…...
- 0
- 0
- 15
-
如何给网页表单添加滑动验证
为了防止网站上的表单被恶意的提交垃圾信息,我们会给网页表单添加验证功能。常见的验证就是验证码验证,之外还有滑动验证。通过滑块的滑动来进行表单验证。 如何给网页表单添加这种滑动验证功能呢?下面介绍一下方法。 第一步:制作表单框,使用以下的 HTML 代码来进行制作表单框以及滑块; <form class="layui-form" action="">…...
- 0
- 0
- 24
-
优化阅读体验网站全局字体CSS最佳写法
英文字体的文件大小比较小可以使用嵌入字体让网站展示更好,但中文就不一样了,文件大小是 MB 级别,为了 WEB 端性能,只好使用系统自带的默认字体,然而我们有 Windows 和 Mac OS 两个系统,这两个系统的默认字体是不同的,那么 CSS 中的 font-family、字体大小、颜色、行距如何设置才是最美、最好看的呢?作为网页设计师,对这方面也有所研究,下面是设计达人(公众号 ID:she…...
- 0
- 0
- 24
-
最简单的HTMML5下拉菜单样式表代码分享
下拉菜单是 wordpress 程序主题里面最常用的菜单体验方式,但是大多新手的对于菜单的使用和调整方式并不理解,尤其是不懂样式表的同学操作起来很加的困难,所以这里给大家提供了现成的样式表代码样式,可以直接复制过去就可以呈现下拉的形态,并且可以直接用于 wordpress 主题的调整中,在对应的代码里添加一下菜单 函数就可以成功应用在现有的主题上,是不是十分的方便。 <style> /…...
- 0
- 0
- 17
-
竖向长方形图片横向排列并取图片中间不挤压变形的CSS方法
先看下这个图片:一个竖向的长方形图片,需求就是:通过 CSS 的方法使展示的时候竖向图片要实现横向正方形排列而且图片不能变形。一般排列后效果为: 完全变形了,那么进行代码样式优化后的效果为(取图片中间): HTML 部分: <li> <a href="1.jpg" title="测试" alt="测试"><d…...
- 0
- 0
- 27
-
CSS3自定义webkit滚动条样式
默认的滚动条样式巨丑,项目中又有比较多地方会显示滚动条,故回头翻了一下 CSS3,还真能不用插件实现自定义滚动条的样式,Webkit 支持拥有 overflow 属性的区域,列表框,下拉菜单,textarea 的滚动条自定义样式。当然,兼容所有浏览器的滚动条样式目前是不存在的。内容超出容器时,容器会出现滚动条,其自带的滚动条有时无法满足我们审美要求,那么我们可以通过 css 伪类来实现对滚动条的自…...
- 0
- 0
- 22
-
浅谈 CSS3 盒布局与弹性盒布局
在网页布局中,如果让让几个块状区域横向排列,常用的方法就是使用 float:left。但使用 float 属性时,会出现一些问题,例如浮动,并且如果不同版块的内容数量不一样就会造成各个版块的高度不一样。 什么是 CSS3 盒布局 那么 CSS3 盒布局 display:box 就可以解决这样的问题,它可以不需要使用 float 属性就可以横排块状元素。并且每一个版块的高度都是一样的。它的作用与 C…...
- 0
- 0
- 17
-
jQuery外链新窗口打开
对于外链,为了留住用户在本站,我们通常会使用新窗口打开,你可以设置 target="_blank"。然而手动一个是麻烦,另一个则是有可能会遗漏,本文通过 jQuery 查询要点击的链接,添加相关属性,使其打开新窗口。 $(document).on('click','a',function(){ var url = this.href,ha…...
- 0
- 0
- 18
-
jQuery 通过class名称验证表单值不为空
我们在使用 CMS 系统开发网站的时候,经常需要验证表单数据为必填项,若用 jQuery 通过 ID 去验证,不仅会影响效率,还会有所遗漏,不易于后期维护。 本章将介绍如何利用 jQuery,通过为表单配置 class 进行统一验证。(ID 一个页面只可以使用一次,class 可以多次引用) 1:为 input 添加 class,名字可以随意设置,但每个 input 需要保持一致,本章案例 cal…...
- 0
- 0
- 20
-
jQuery获取上传文件的名称类型大小
Web 开发中,经常会涉及到文件上传。文件上传时通常都要验证文件的有效性,这个通常就要用正则表达式来判断。 通常情况下,当用户通过<input type='file>'标签来上传文件时,我们可以看到上传文件的名称。 HTML5 File API 为我们提供了一种安全的方式,让我们在客户端访问计算机中的文件,并更好的对这些文件执行操作。 支持 File API 的浏览…...
- 0
- 0
- 13
-
HTML5(FileReader)实现图片上传预览功能
前言 FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。下面通过本文给大家介绍 JS 中利用 FileReader 实现上传图片前本地预览功能,需要的朋友参考下。 平时做图片上传预览时如果没有特殊的要求就直接先把图片传到后台去,成功之后拿到 URL 再渲染到页面上,这样做在图片比较小…...
- 0
- 0
- 15